Equal Height Column Layouts With Borders And Negative Margins In - css 背景のセンタリング
Equal Height Column Layouts With Borders And Negative Margins In 
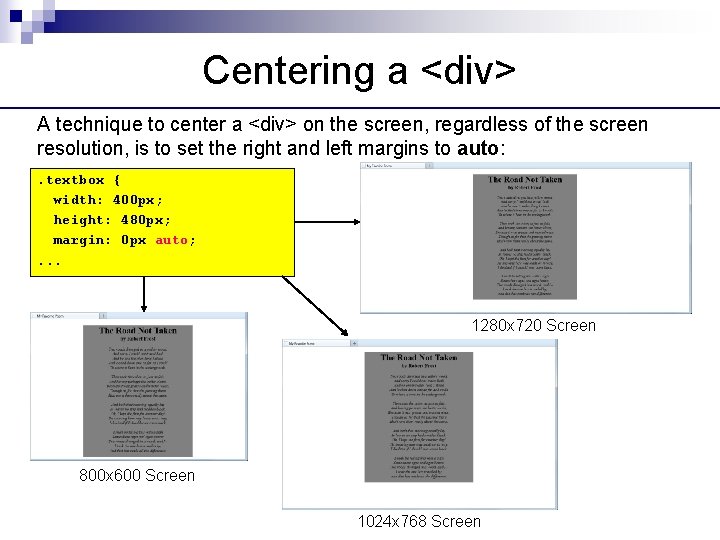
CSS: Horizontally centering in a container smaller than the actual 
Header Text not centering on mobile for Mojave template - Site 
Centering a Horizontal Line - RapidWeaver - RapidWeaver Support Forum
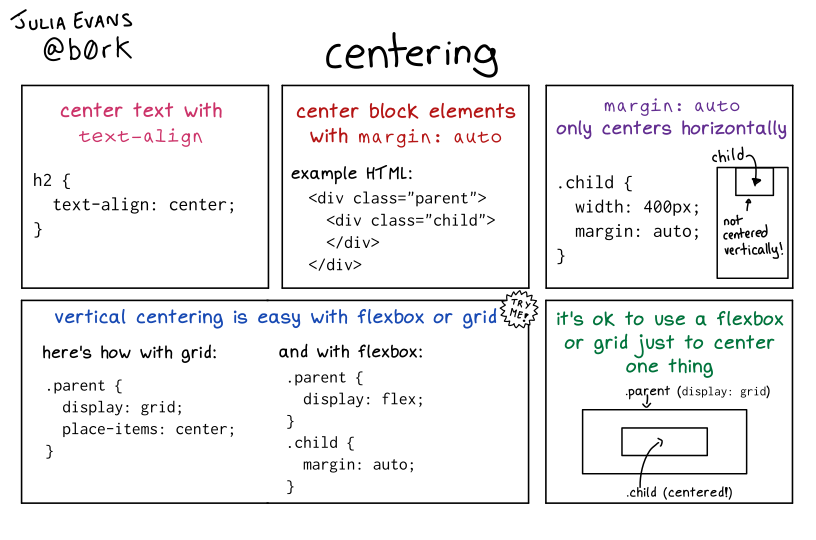
Some more CSS comics
HTMLで中央寄せする方法6選を解説! Qumeruマガジン
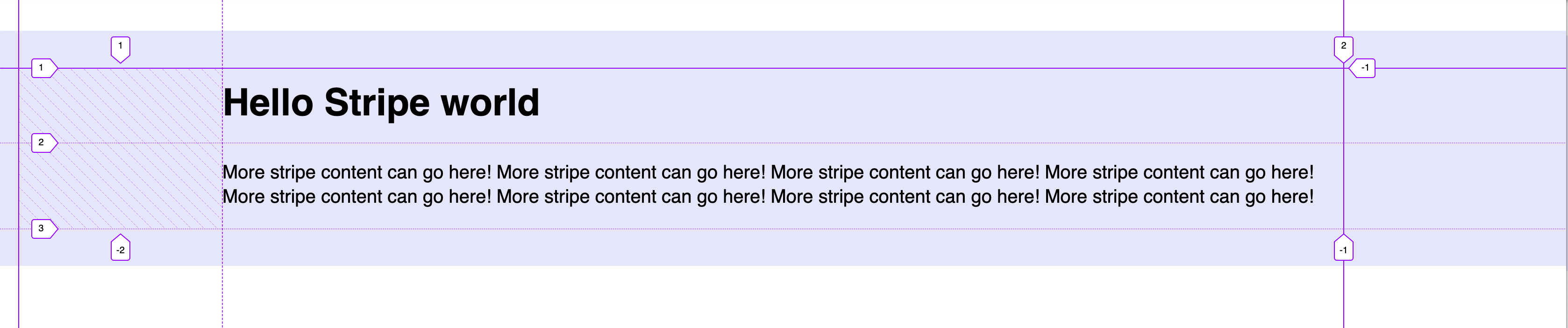
Use CSS Grid to create a self-centering full-width element 
CSS Centering (Text and Images) with Angular 11 Example 
More CSS More CSS Features Lets take a
HTML】CSSでセンタリング(中央揃え)する方法!【初心者向け】 ポテ
CSS: Horizontally centering in a container smaller than the actual 
ホームページ作成 - 範囲を中央に表示する(センタリング) - WEB
0 Response to "Equal Height Column Layouts With Borders And Negative Margins In - css 背景のセンタリング"
Post a Comment