Webkit独自拡張でスクロールバーのデザインを変更する DevelopersIO - css 背 景をスクロール
Webkit独自拡張でスクロールバーのデザインを変更する DevelopersIO
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
jQueryとcssで下スクロールで消えて上スクロールで表示されるバナーを .png)
スクロールで変化する背景デザインの作り方|成果につながるWebスキル
CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール ![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://i.pinimg.com/736x/ff/18/46/ff18463489012573276064496edf4b1b--freebies.jpg)
パララックス効果が秀逸なWebサイト&作り方まとめ
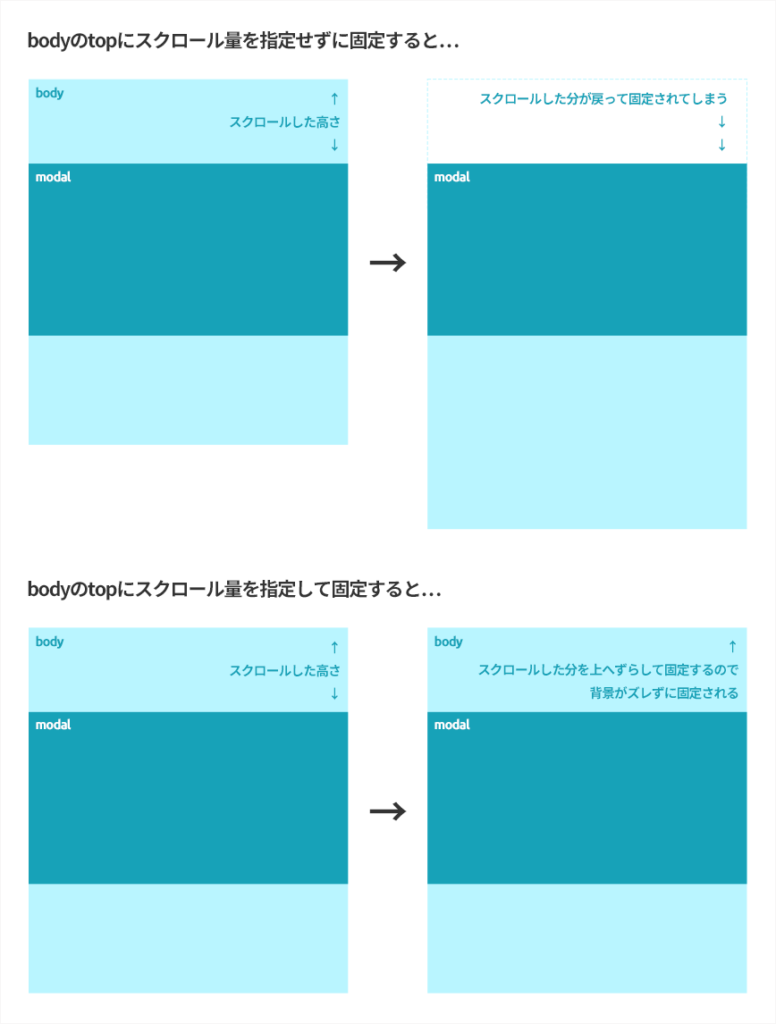
これでモーダルウィンドウの背景スクロールを固定できます! - WebKin
CSS scroll-snapでピタッと止まるスナップスクロールを実装する 
HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし)
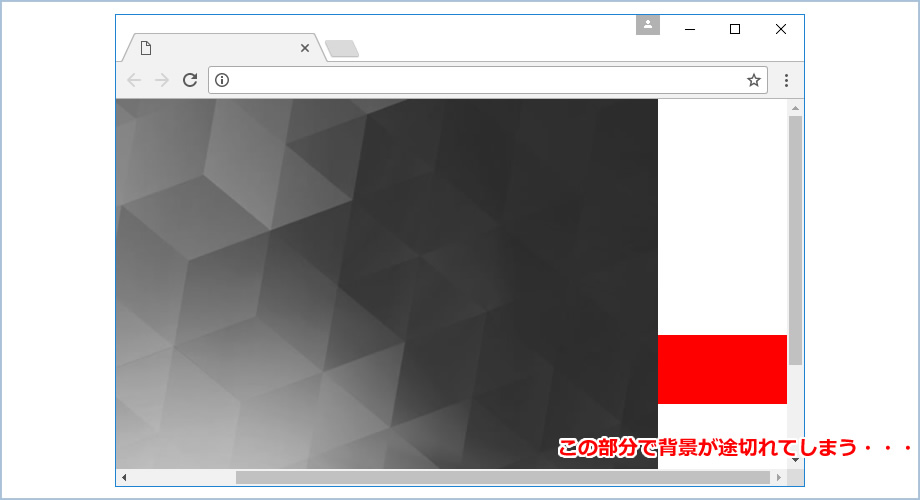
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
スクロールで開始!CSSとjqueryで作るマーカー(蛍光ペン 
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
0 Response to "Webkit独自拡張でスクロールバーのデザインを変更する DevelopersIO - css 背 景をスクロール"
Post a Comment