CSSでボタンを斜めにデザインして上だけ角度をつける - css 背景のみ 移動
CSSでボタンを斜めにデザインして上だけ角度をつける
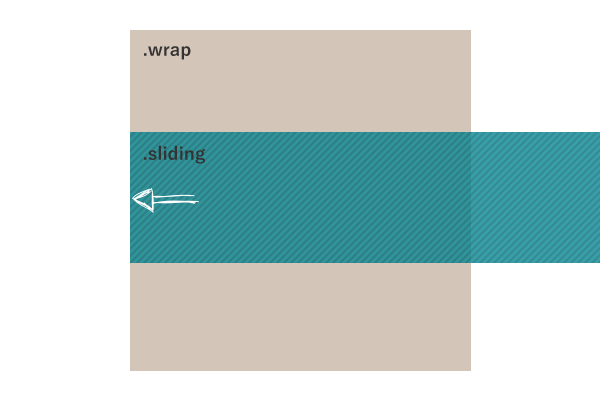
CSS:ボタンホバー時に背景がスライドしたり領域を覆うアニメーション
Related

CSSだけでロールオーバーにアニメーションを設定する方法

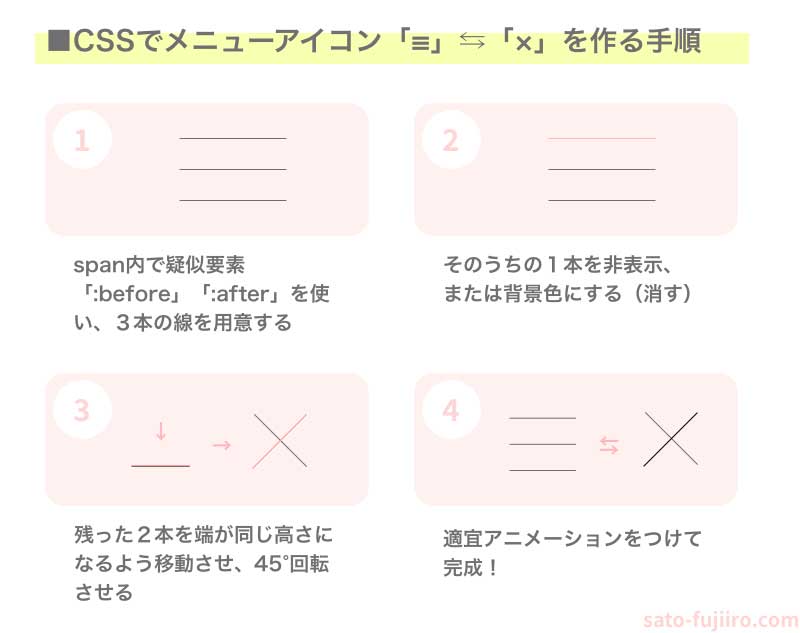
クリックするとバツ印になるアイコンをCSSで自作しました sato

Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の

右下配置のCSS 背景画像に余白をつける ホームページ制作 オフィスオバタ

CSSだけで実装】背景いっぱいに動画を流すテクニック

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

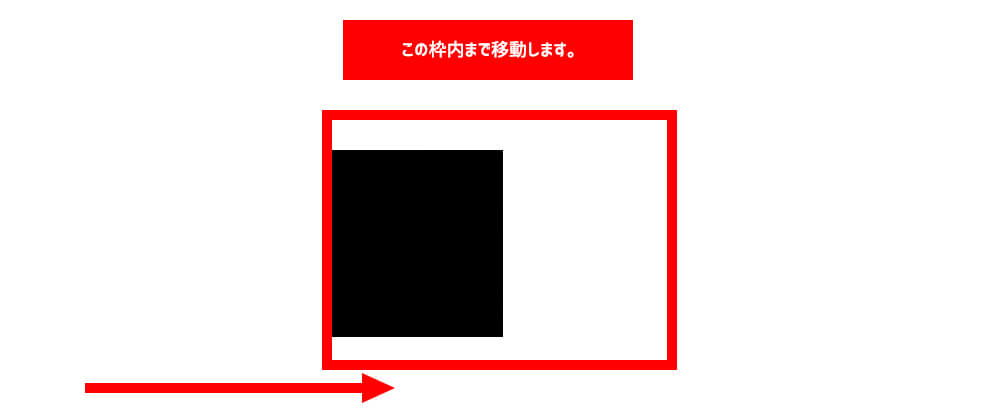
jQuery 版「要素をマウスで移動できるようにする方法」② ドラッグ移動

cssで背景画像の位置を移動しよう(background-position)

背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った

jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web
 You have just read the article entitled CSSでボタンを斜めにデザインして上だけ角度をつける - css 背景のみ 移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/css-css_36.html
You have just read the article entitled CSSでボタンを斜めにデザインして上だけ角度をつける - css 背景のみ 移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/css-css_36.html

0 Response to "CSSでボタンを斜めにデザインして上だけ角度をつける - css 背景のみ 移動"
Post a Comment