CSS】ブログの画像に影をつける u0026 色を変える方法(#box-shadow - css 背 景に影
CSS】ブログの画像に影をつける u0026 色を変える方法(#box-shadow 
K)フラットなデザインのカチッと動く立体ボタンをCSSのみで作成して 
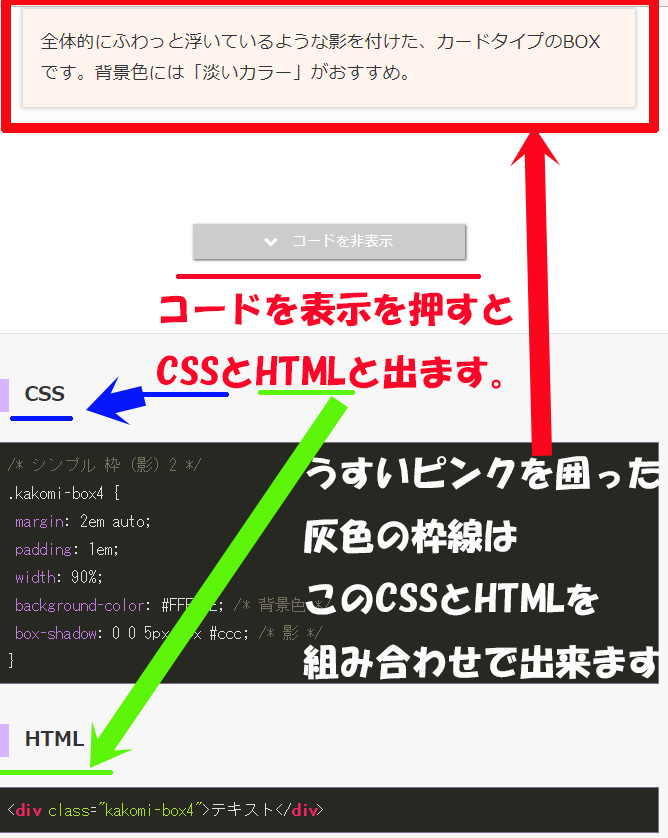
文章を見やすくするためにワードプレス内の文章に枠線を入れるCSSの 
CSS入門】img(ボックス)に影をつける方法|《box-shadow》プロパティ 
CSS 背景 u0026 ボーダー モジュール Level 3
CSS】box-shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ
cssで影をつくる|box-shadow・drop-shadowの使い方と使い分け 
Web Experiment 2 making simple web page (HTML+CSS)
box-shadowで表現する、「セミフラット」なズルいデザインテクニック 
コピペで簡単!CSSで作るグローエフェクト15選【光彩/ドロップシャドウ 
CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET![CSS] HTMLとCSSだけで作成した吹き出しに影をつける - YoheiM .NET](https://www.yoheim.net/image/199.jpg)
枠をずらしたCSS見出しデザイン TECHMODE
0 Response to "CSS】ブログの画像に影をつける u0026 色を変える方法(#box-shadow - css 背 景に影"
Post a Comment