賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色 - css 背景の幅
賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色 
CSSでストライプなどの背景パターンを作る方法|tamatuf
Related

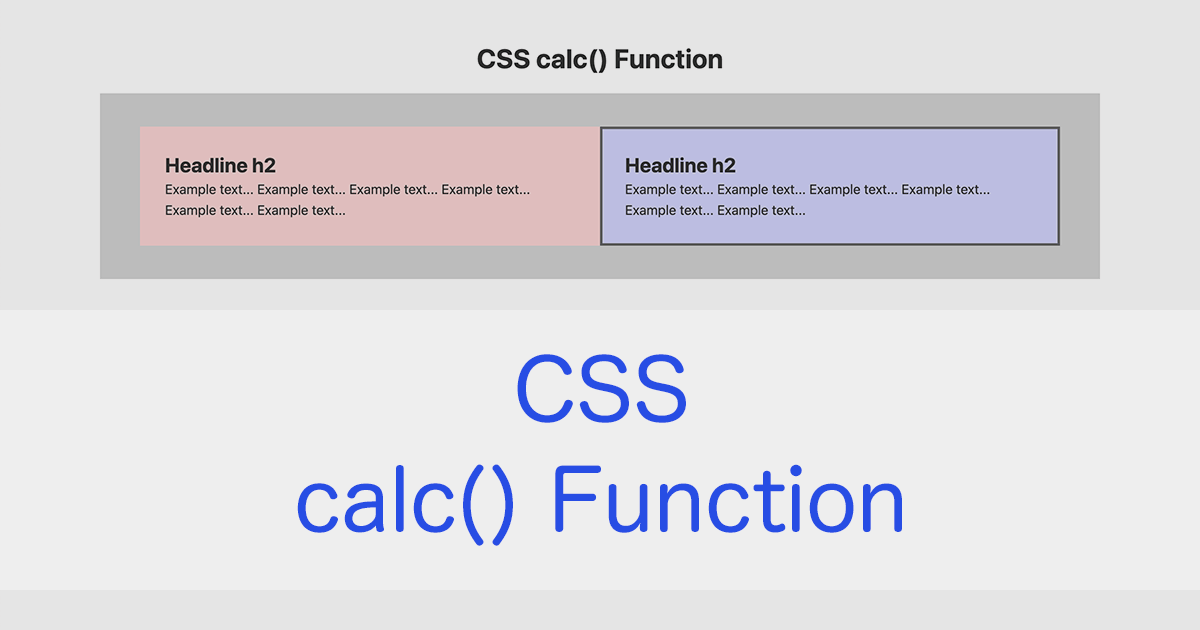
CSSのcalc()関数で要素の可変幅を調整する Free Style

セルごとに背景色を設定する:HTMLタグ一覧 - HTMLタグボード

背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成

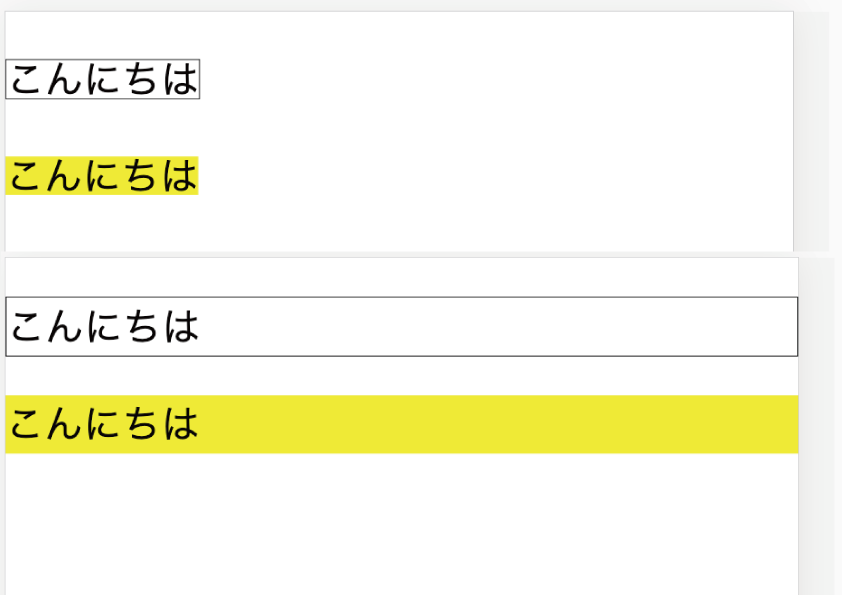
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

CSS の background-size での cover、contain、auto の違い - HTML5

CSSで背景を設定!背景画像や背景色のカスタマイズ方法 RAMUNE BLOG

background-sizeプロパティの意味と使い方 CSS できるネット

セルごとに背景色を設定する:HTMLタグ一覧 - HTMLタグボード

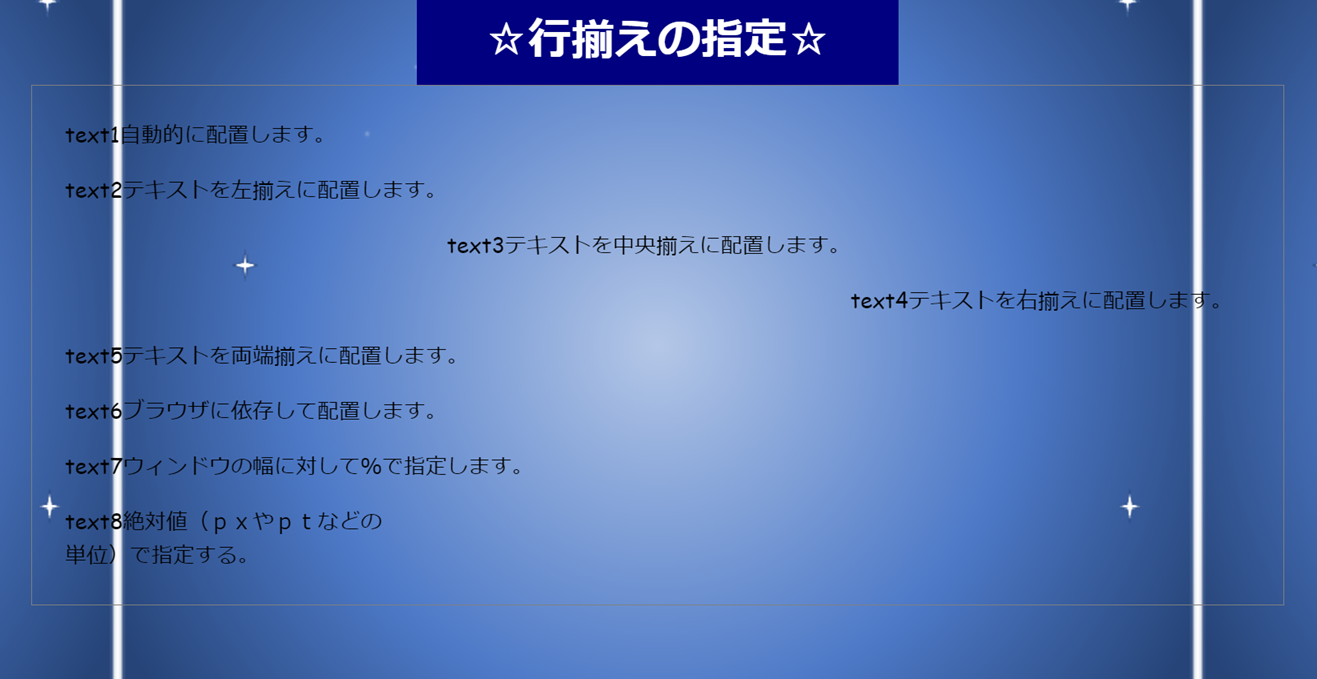
CSS】画像やテキストを縦横中央に配置する方法4つ WEBDESIGNDAY
ドロップシャドウを含む背景の、影の幅だけを無視させてレイアウトする


0 Response to "賢威サイドバーのカスタマイズ方法!見出し・幅・枠・背景色 - css 背景の幅"
Post a Comment