CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET - css 背景を台形
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS
Related
![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png)
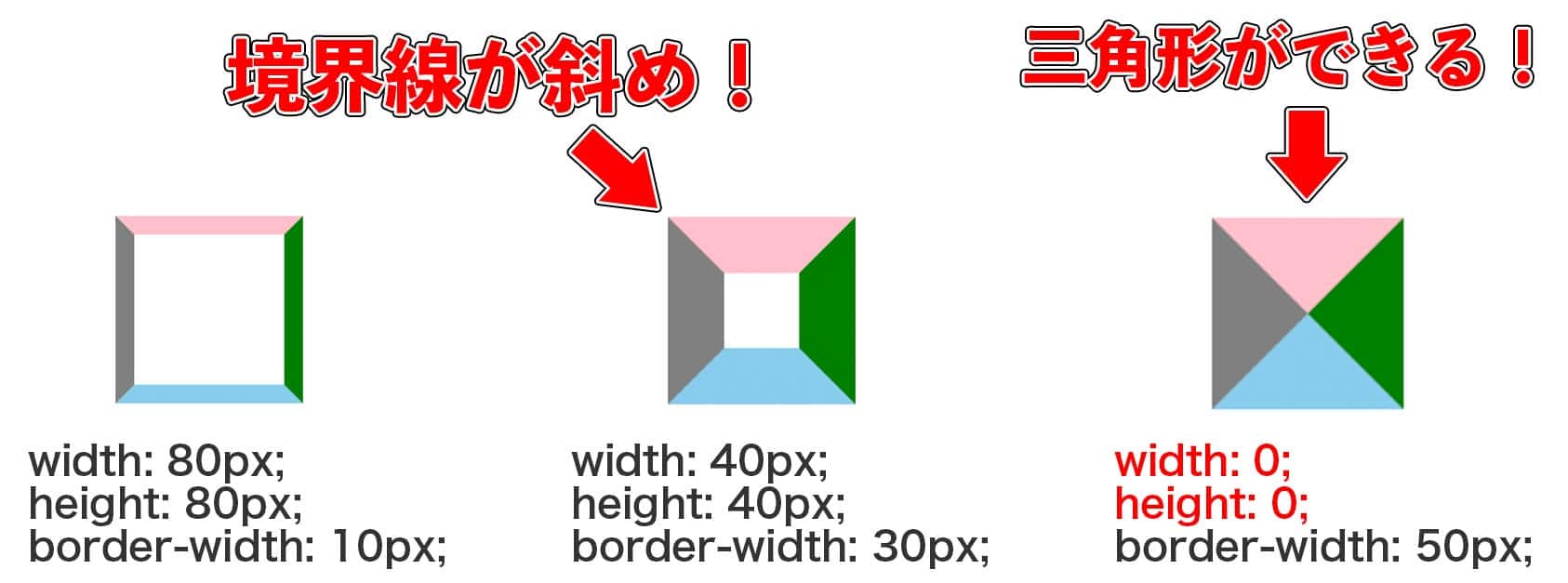
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介

CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

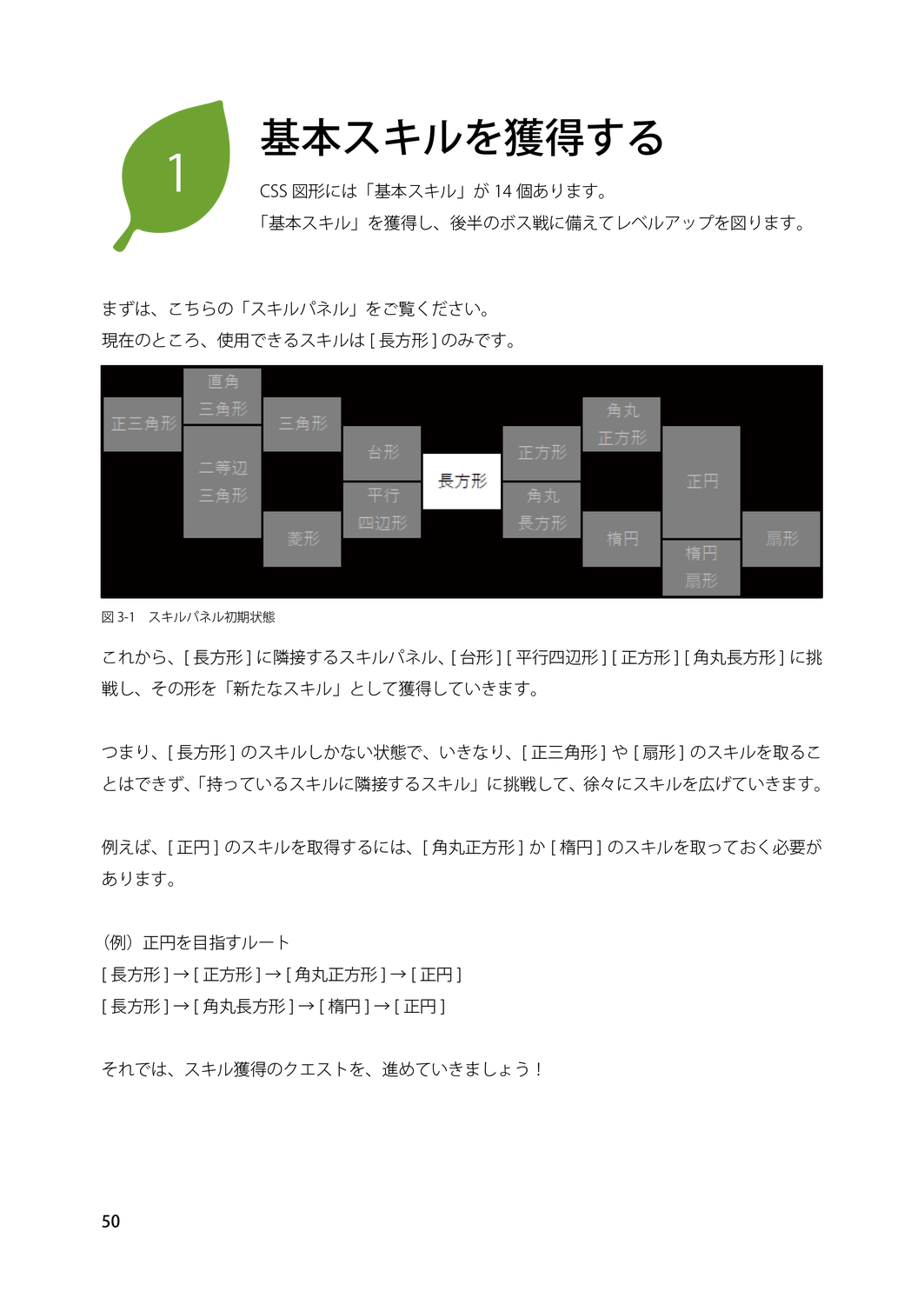
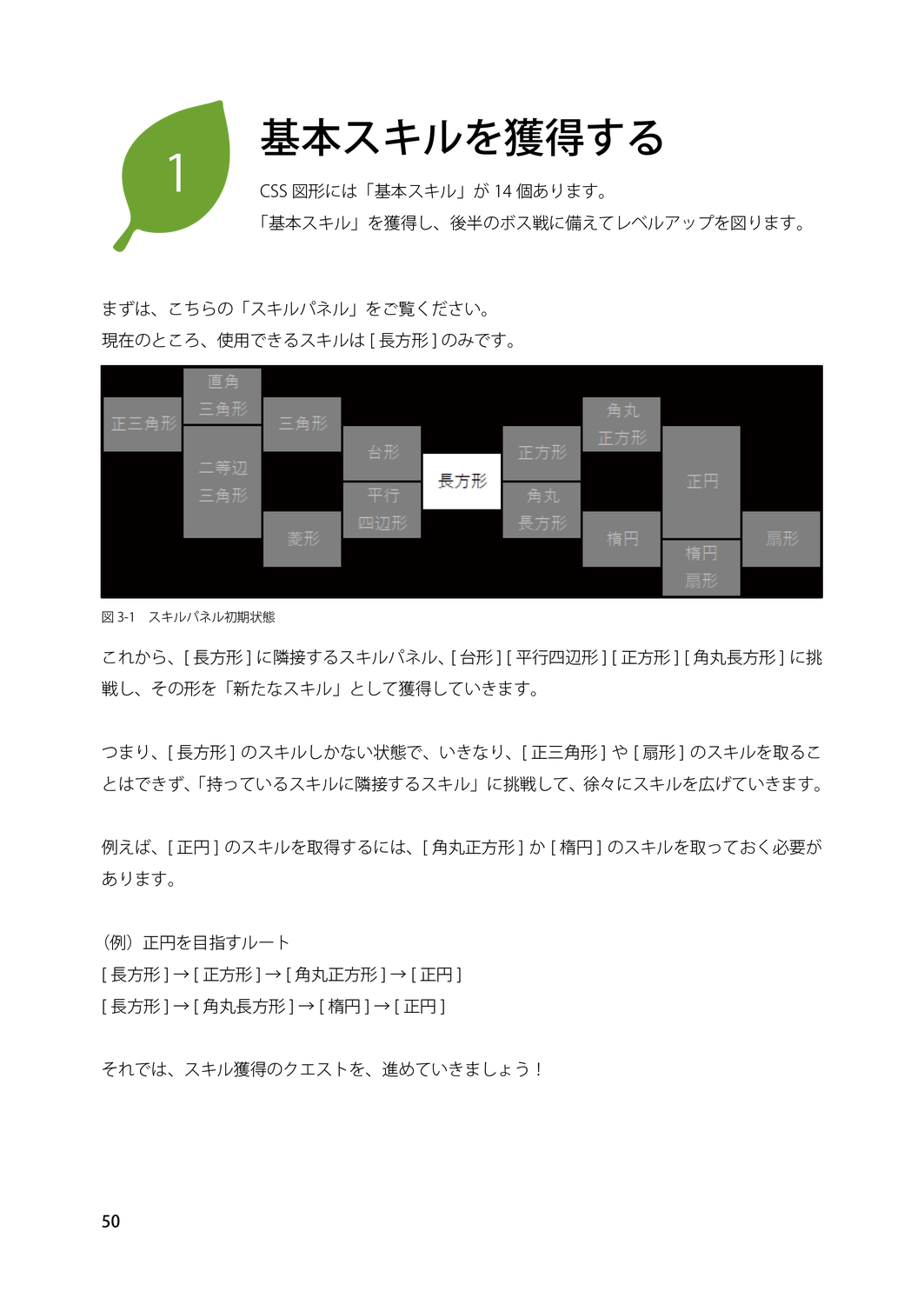
技術書典7: 御苑 × Lab 詳細

技術書典7: 御苑 × Lab 詳細

JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける

シンプルなHTMLとCSSをコピペするだけで実装できる見出しデザイン20選

CSSで色々な図形を作る。 - Qiita

SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

チェック・ひし型・ドット背景を画像を使わずCSSで表現

第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら




0 Response to "CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET - css 背景を台形"
Post a Comment