画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG - css 背景イメージ 丸
画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG
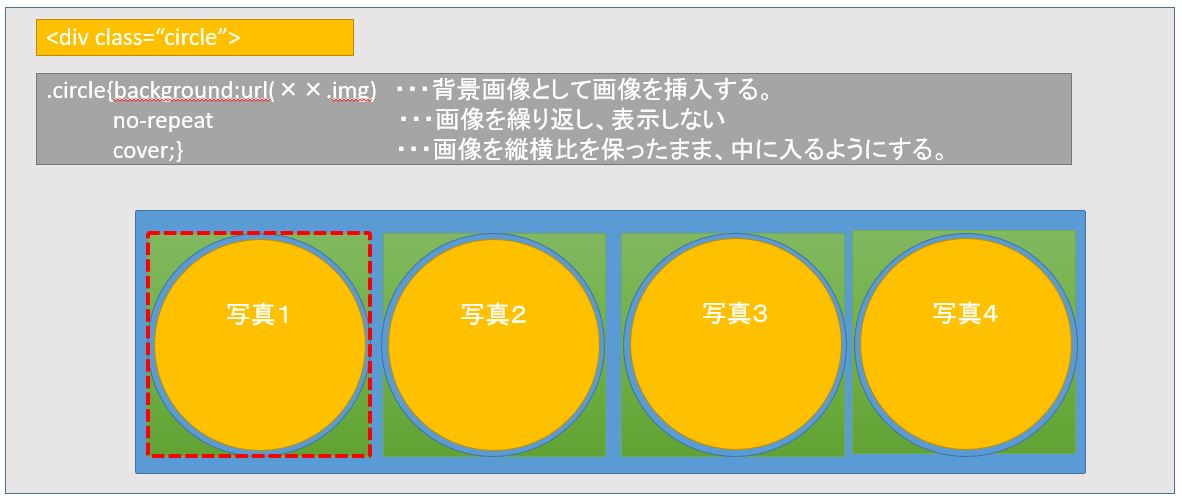
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)
Related

壊れやすいCSS

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

コピペで簡単!CSSで作る装飾アイディア14個 COMMON SENSE
保存版!CSS3でイケてるボタンデザインに変化させる方法

画像を丸く円形にくり抜いて表示するCSS - スタイルシートTipsふぁくとりー

画像を丸く円形にくり抜いて表示するCSS - スタイルシートTipsふぁくとりー

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech

アニメーション背景を作成!Animated CSS Background Generator

l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
 You have just read the article entitled 画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/cssbpmag-css.html
You have just read the article entitled 画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/cssbpmag-css.html

0 Response to "画像を使わずにcssだけで角丸ボタンを作る方法|BPMAG - css 背景イメージ 丸"
Post a Comment