h3要素のスタイリング-ウェブ制作チュートリアル - css 背景イメージ 丸
h3要素のスタイリング-ウェブ制作チュートリアル
CSSで画像を丸くトリミングして表示するには? | 向壁虚造
Related

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
画像を丸く円形にくり抜いて表示するCSS - スタイルシートTipsふぁくとりー

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

CSS だけで作る角丸ボタンの基本│CSS│SYMMETRIC Web開発ブログ

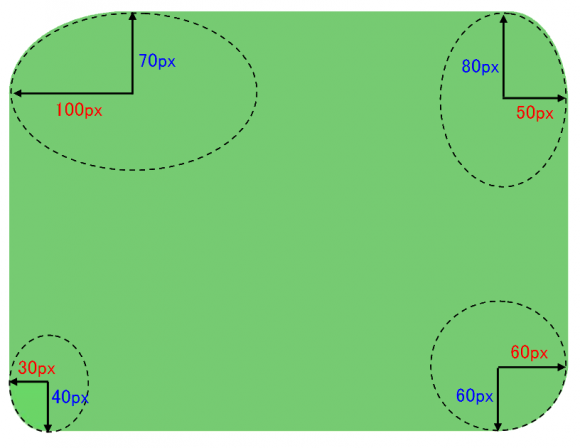
画像を角丸にするCSS「border-radius」

CSSで作るシンプルな矢印アイコン29個 - PRESSMAN*Tech

CSS だけで作る角丸ボタンの基本│CSS│SYMMETRIC Web開発ブログ

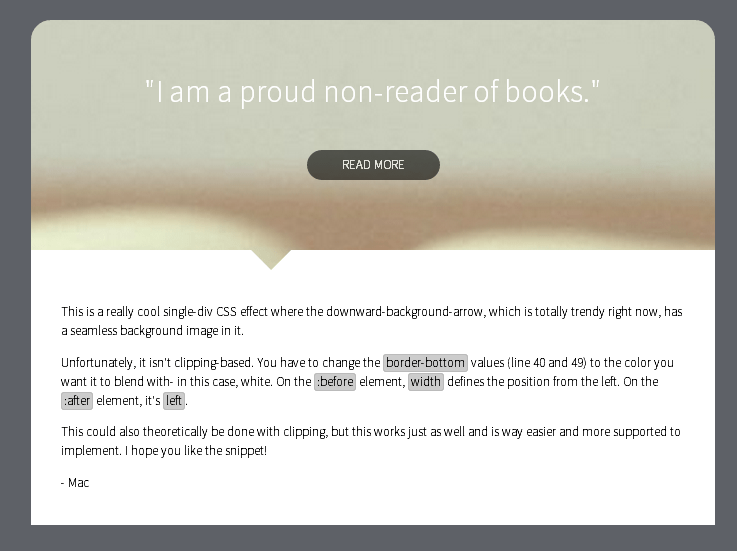
border transparent を使った、背景を映し出す三角形を使った

CSS:角を丸くする-3 Web仕事人の部屋
こんなことができるんだ!CSSのボーダーを破線や点線にするスタイル
 You have just read the article entitled h3要素のスタイリング-ウェブ制作チュートリアル - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/h3-css.html
You have just read the article entitled h3要素のスタイリング-ウェブ制作チュートリアル - css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/h3-css.html


0 Response to "h3要素のスタイリング-ウェブ制作チュートリアル - css 背景イメージ 丸"
Post a Comment