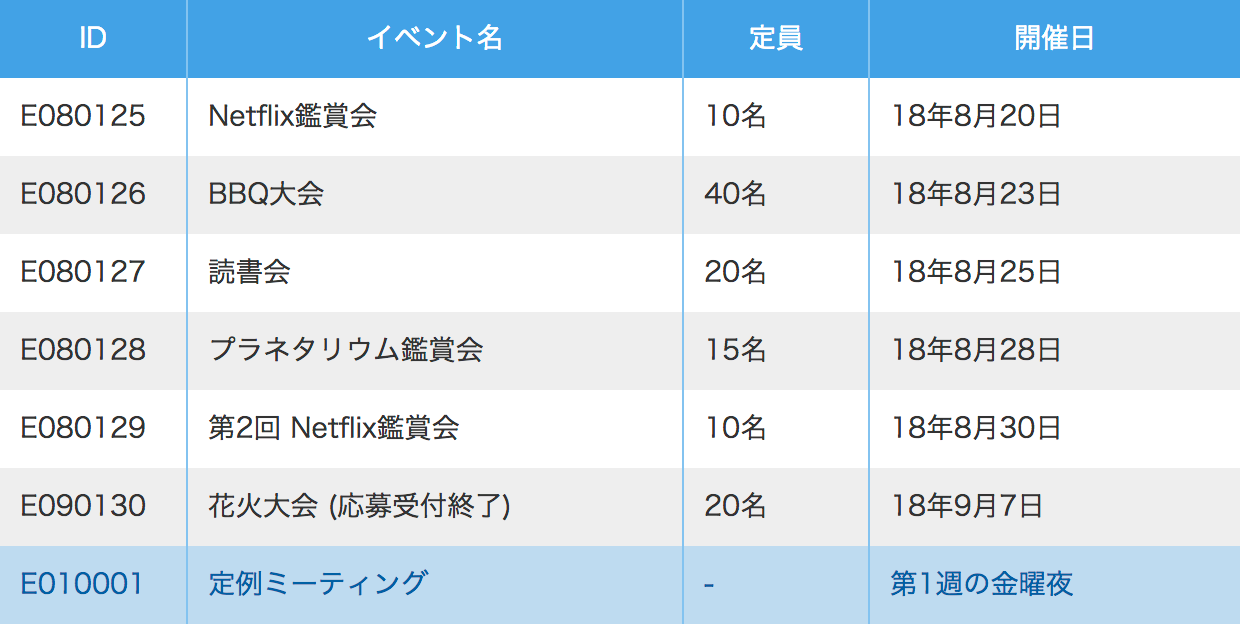
HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する - css 背景と 色分け
HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する
CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】 カゲサイ
Related

CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

テーブルの見出し、フッターにのみスタイルを適用する GRAYCODE HTMLu0026CSS

CSS】tableの背景色を奇数行・偶数行ごとに交互に指定する方法 u2013 株式

Googleスプレッドシートの行の背景色を交互に変更する misoblog

1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを

CSSを使って背景色を変更する方法|さきちんWEB

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすく

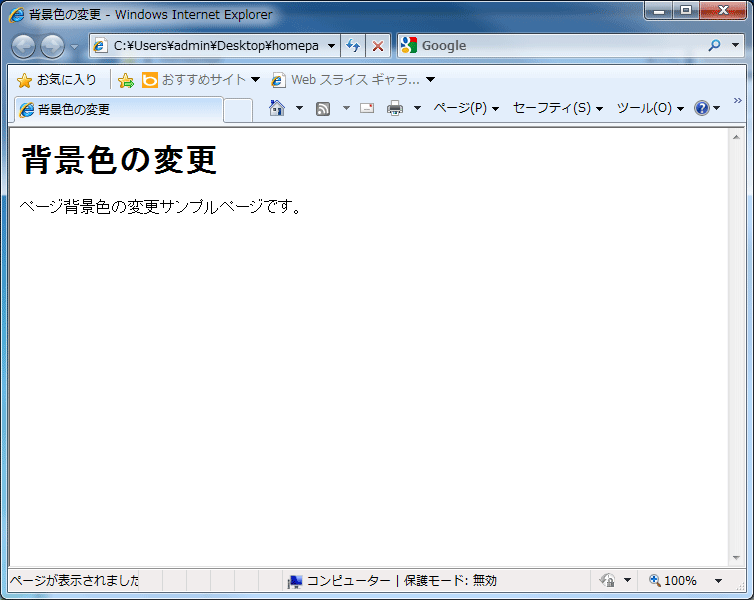
ページの背景色を変更したい - 10daysbook ページ!
 You have just read the article entitled HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する - css 背景と
色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/htmlcss-css.html
You have just read the article entitled HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する - css 背景と
色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/htmlcss-css.html

0 Response to "HTMLとCSSを使って機能の「ある」「なし」を色分けして表示する - css 背景と 色分け"
Post a Comment