jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 のみ 傾斜
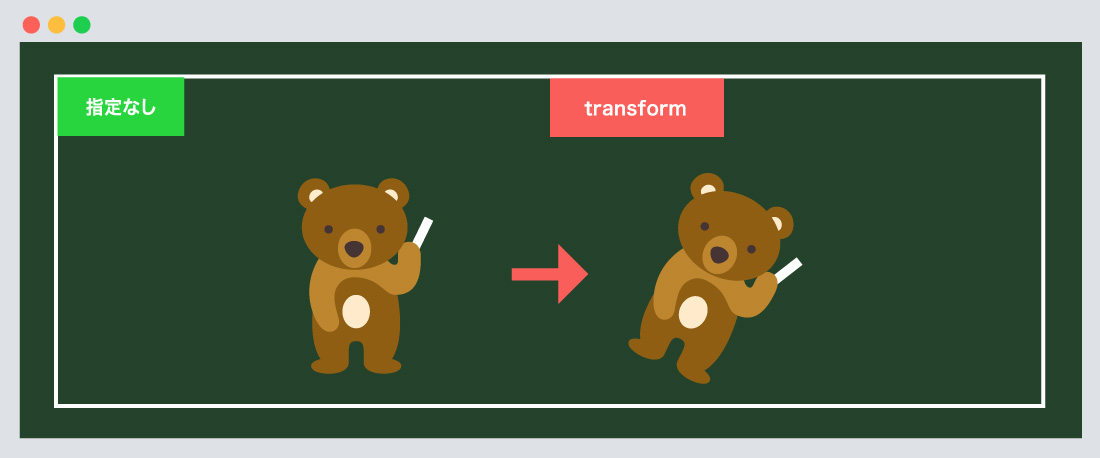
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
立方体を描画してみよう!CSSだけで3D表現【フロントエンド】 LaptrinhX
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる 
答え、水平線と垂直と傾斜化 png 無料ダウンロード - Key0
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG
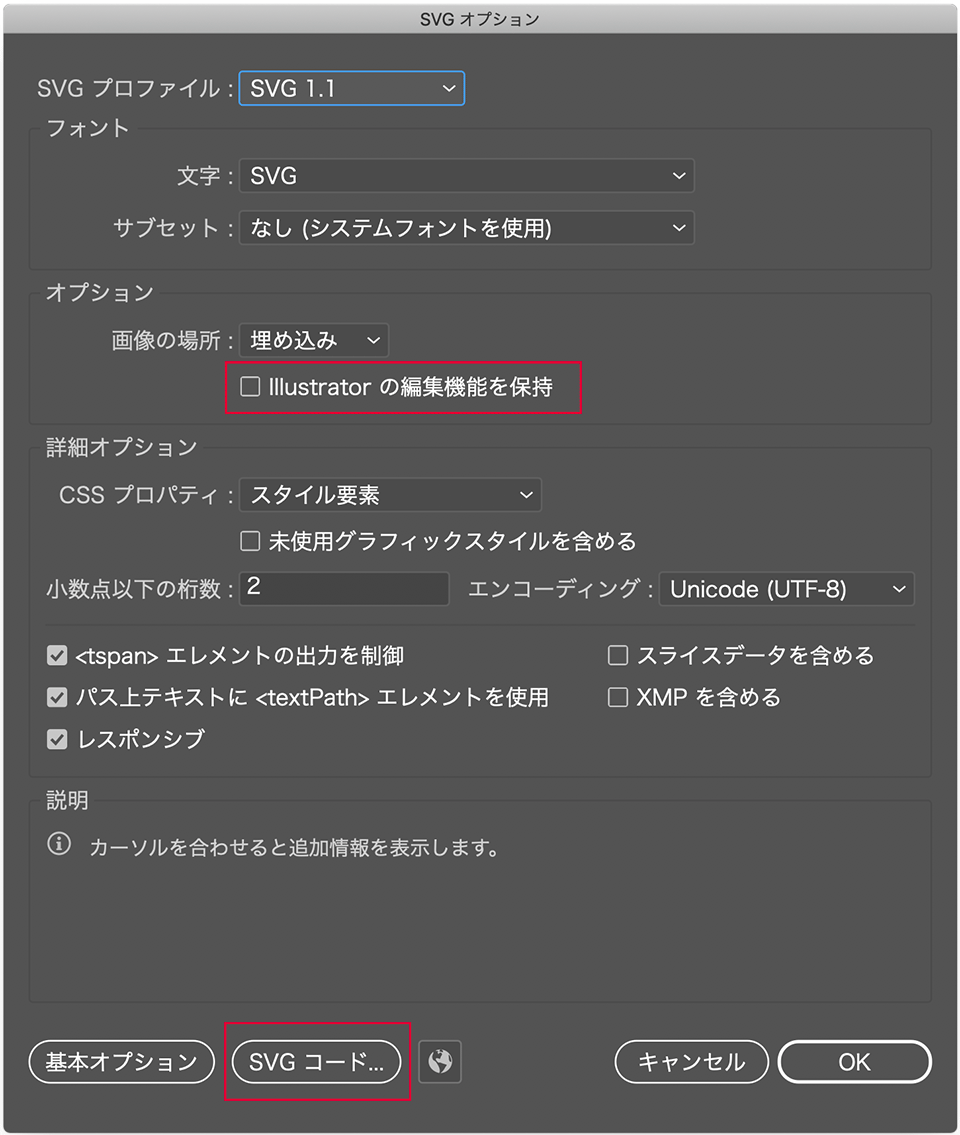
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
文字と背景を反転させたCSS見出しデザイン TECHMODE
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! JAJAAAN
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2012/12/css.png)
斜めの背景をcssで作る方法 Web-saku
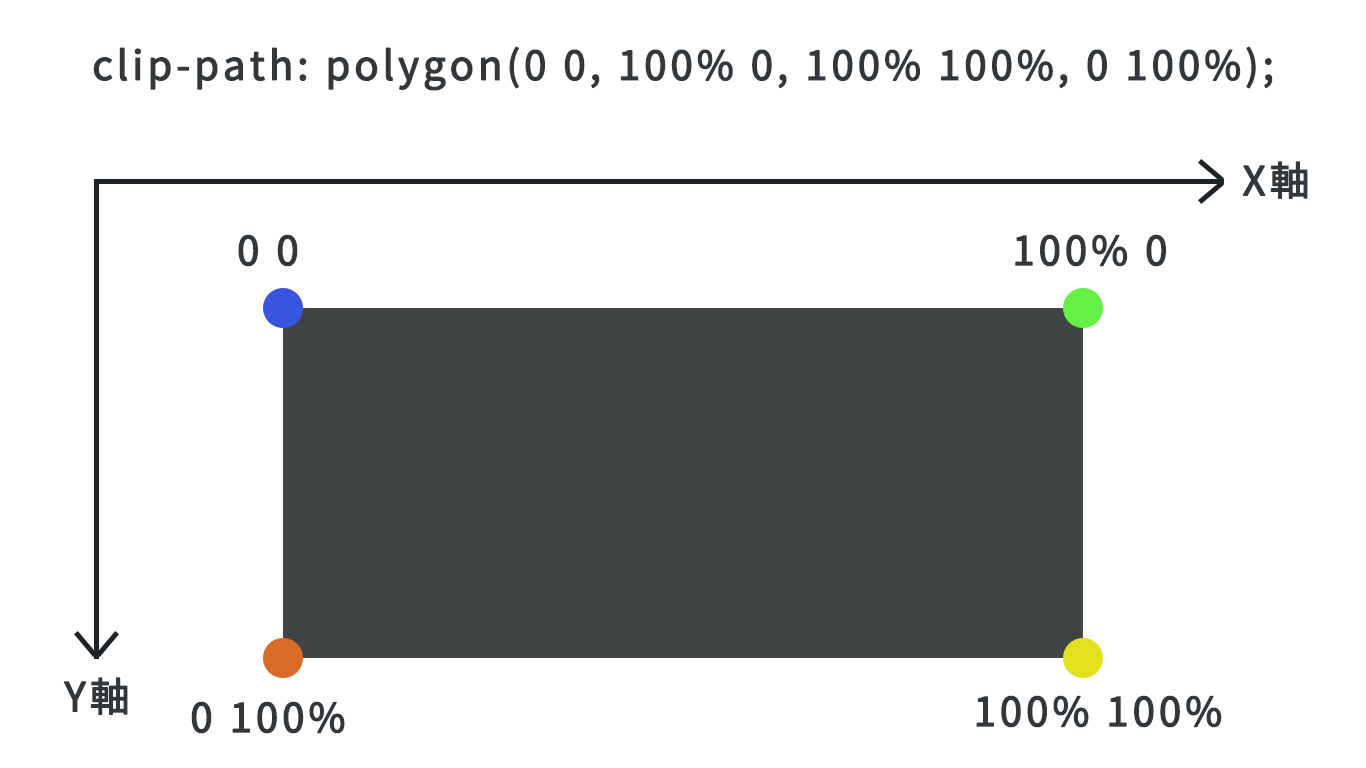
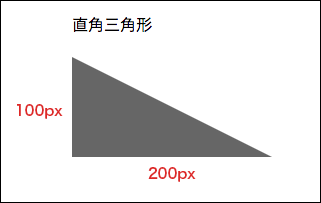
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS 
CSS Transformsについてのメモ Unformed Building
0 Response to "jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 - css 背景 のみ 傾斜"
Post a Comment