SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
cssで作るボタンのホバーアニメーション(コピペ可) Coding Note
Related

背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン

斜め背景でカッコいいフロントエンドデザイン - Qiita

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

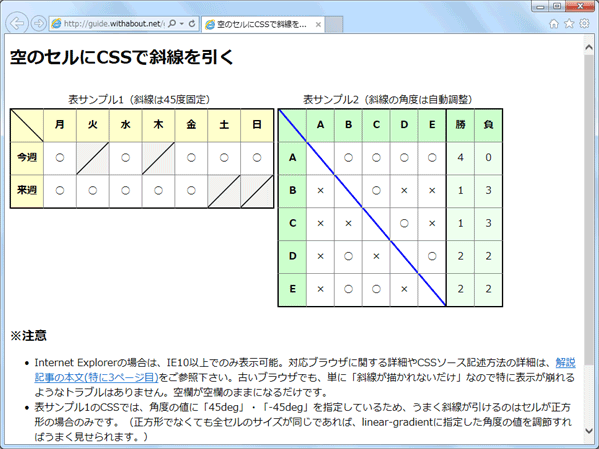
CSSで斜線を引く方法を現役デザイナーが解説【初心者向け

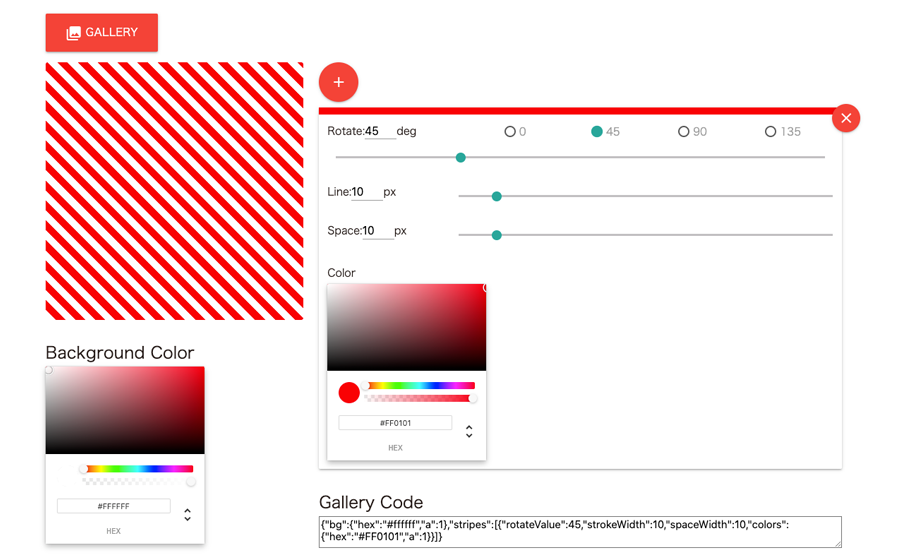
CSSでストライプなどの背景パターンを作る方法|tamatuf

疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる

CSS】超簡単!背景画像にグラデーションを重ねる方法|Into the Program

cssで作るボタンのホバーアニメーション(コピペ可) Coding Note

CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動

要素の角に斜めのリボンをテキストが常に中央に来るようにする方法
 You have just read the article entitled SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/svg-web-css.html
You have just read the article entitled SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/11/svg-web-css.html


0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ"
Post a Comment