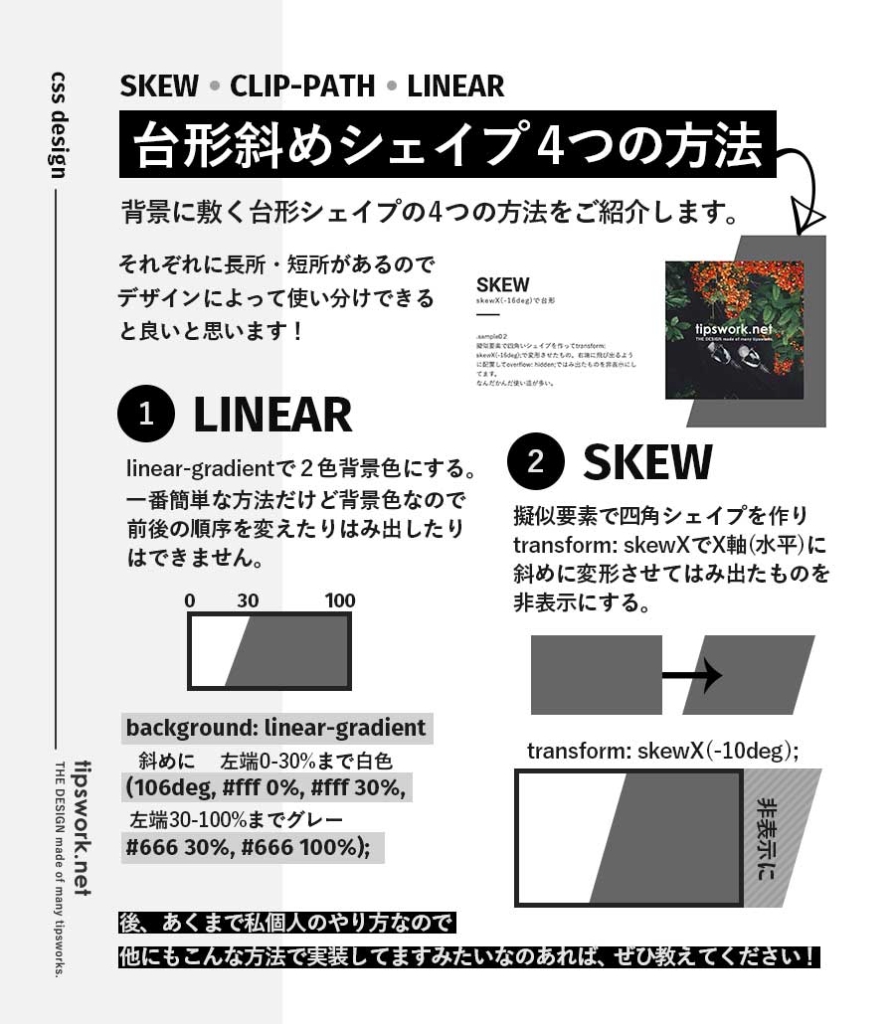
よく見る台形シェイプの実装方法を考えてみる webデザインや - css 背景を斜 め
よく見る台形シェイプの実装方法を考えてみる webデザインや 
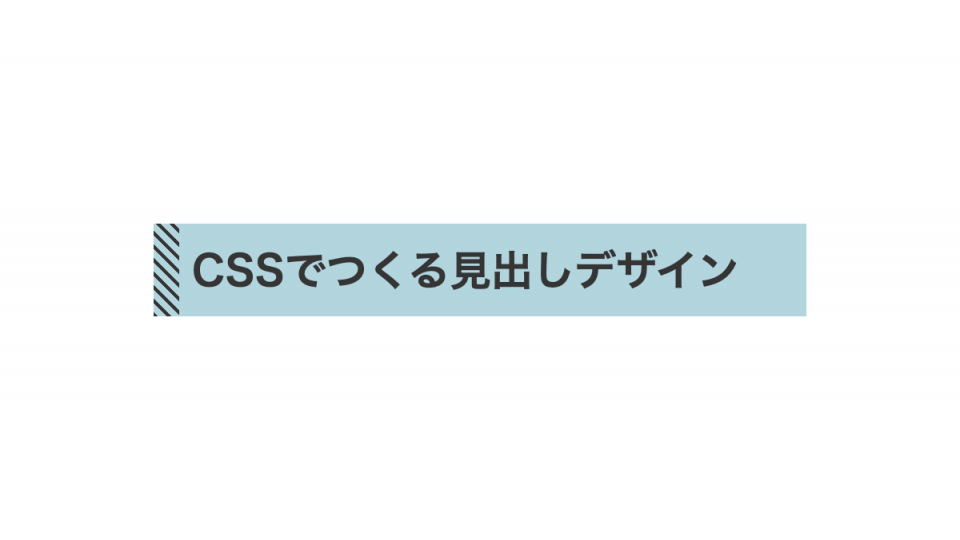
両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ 
CSS】clip-pathプロパティで背景を斜めにカット - ガジェット 
ストライプの背景を画像を使わずCSSで表現する方法
linear-gradient - CSSでデザインできる
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-02.png)
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
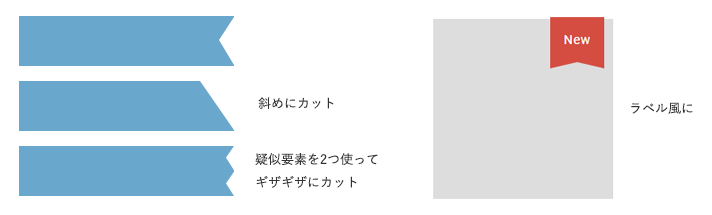
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS で斜線を描画する - 30歳からのプログラミング
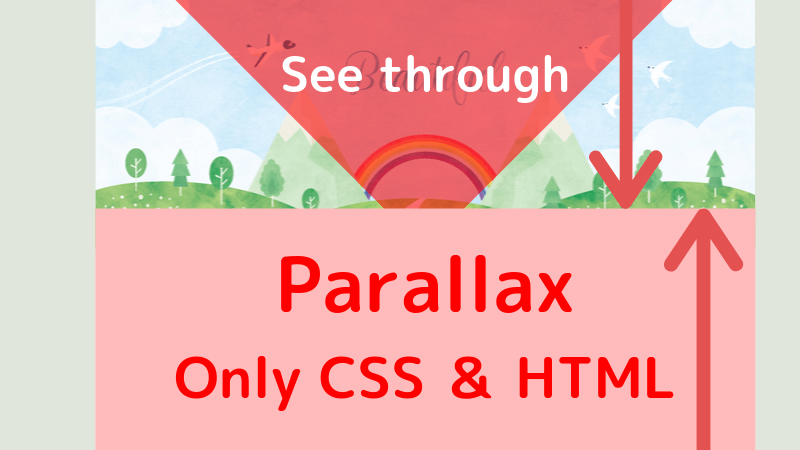
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
0 Response to "よく見る台形シェイプの実装方法を考えてみる webデザインや - css 背景を斜 め"
Post a Comment