CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景を三 角
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSS の :after でアイコン追加と上下中央配置 - HAM MEDIA MEMO
Related
CSS】要素を回転させる方法まとめ g lance

HTML - 角丸の三角形をcssで作りたい|teratail

カラフルな三角形状の抽象的背景からなるウェブバナーデザイン

三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが

コピペ改変OK】CSSで作れる吹き出しデザイン8選 creive

CSS】吹き出しの三角▽部分の作り方 スマートスローライフ

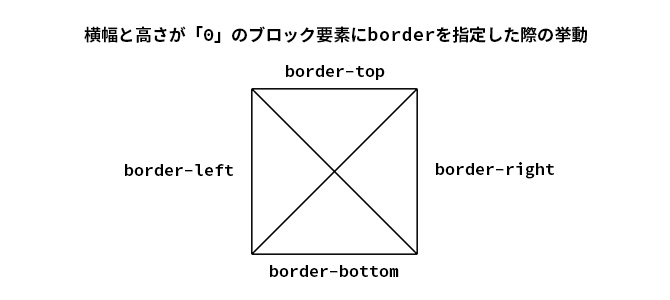
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ
![CSS]パンくずでよく見かける三角形のリンク可能エリアを見た目と同じ](https://coliss.com/wp-content/uploads-201801/2018022601.png)
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者
 You have just read the article entitled CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景を三
角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css-be-creativ-css_23.html
You have just read the article entitled CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景を三
角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css-be-creativ-css_23.html

0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景を三 角"
Post a Comment