CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web - css 背景 イメージ 丸
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
ボックスにドロップシャドウの効果をつける--Safari 3のCSS対応 
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
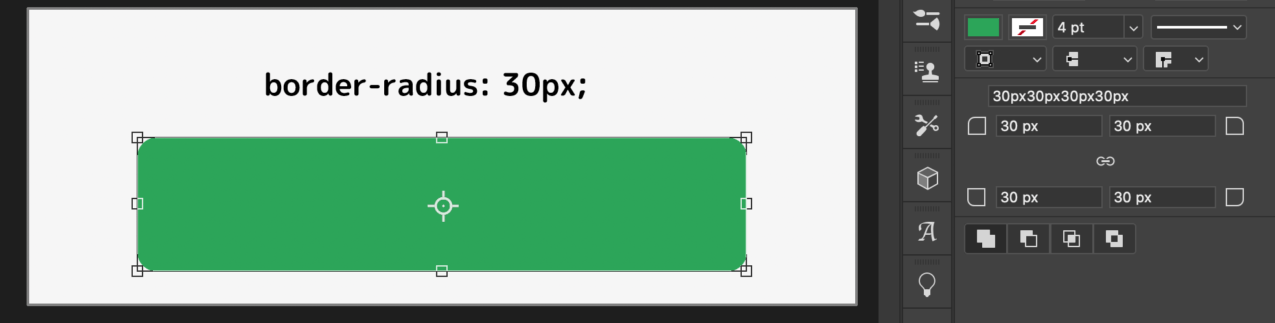
CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックの 
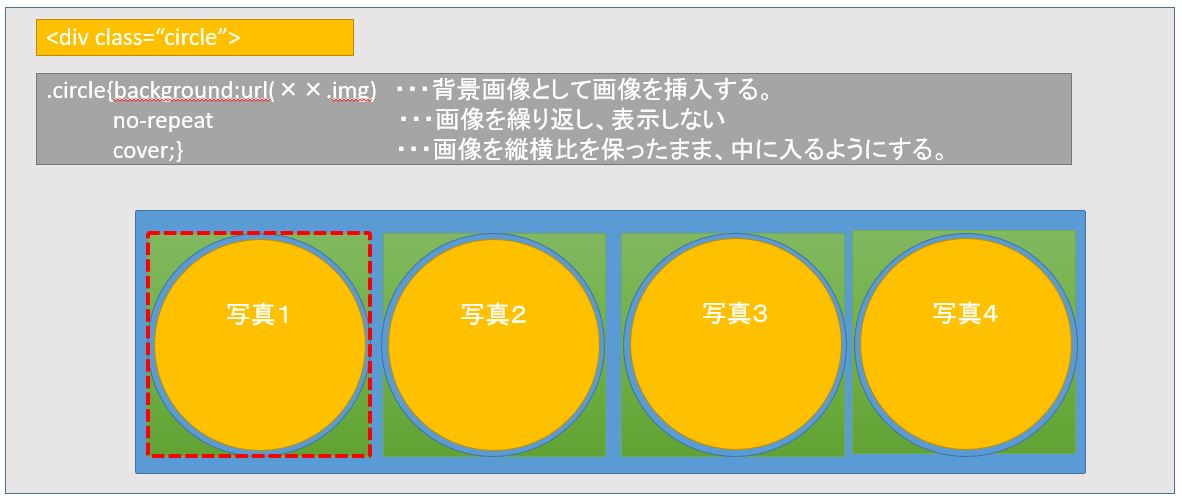
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
background(背景プロパティの一括指定)|Background - 背景 
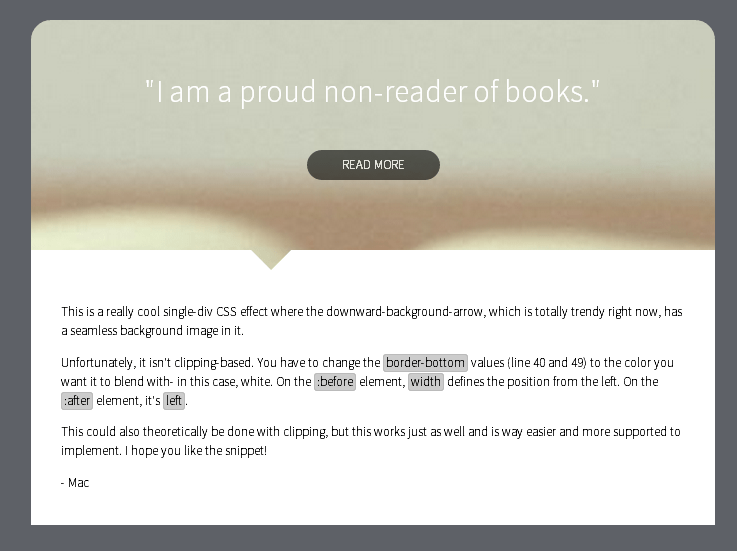
border transparent を使った、背景を映し出す三角形を使った 
background(背景プロパティの一括指定)|Background - 背景 
特定のimgタグや背景をStyle指定して角丸にする Youneed
CSS]角丸と併用可能、紙を折ったようなエフェクトを実装する ![CSS]角丸と併用可能、紙を折ったようなエフェクトを実装する](https://coliss.com/wp-content/uploads-2010-2d/2010122101.png)
0 Response to "CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web - css 背景 イメージ 丸"
Post a Comment