CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景ななめ
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
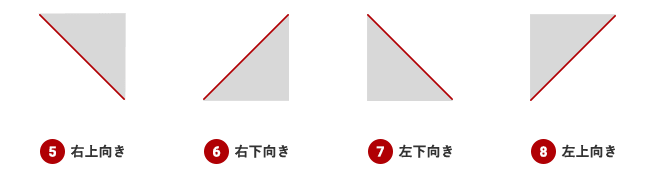
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター
Related

Css 背景画像 斜め マスク 247420-Css 背景画像 斜め マスク
初心者向け】cssで背景グラデーションを使いこなそう 株式会社

ツイッター投稿一覧 - PicPut

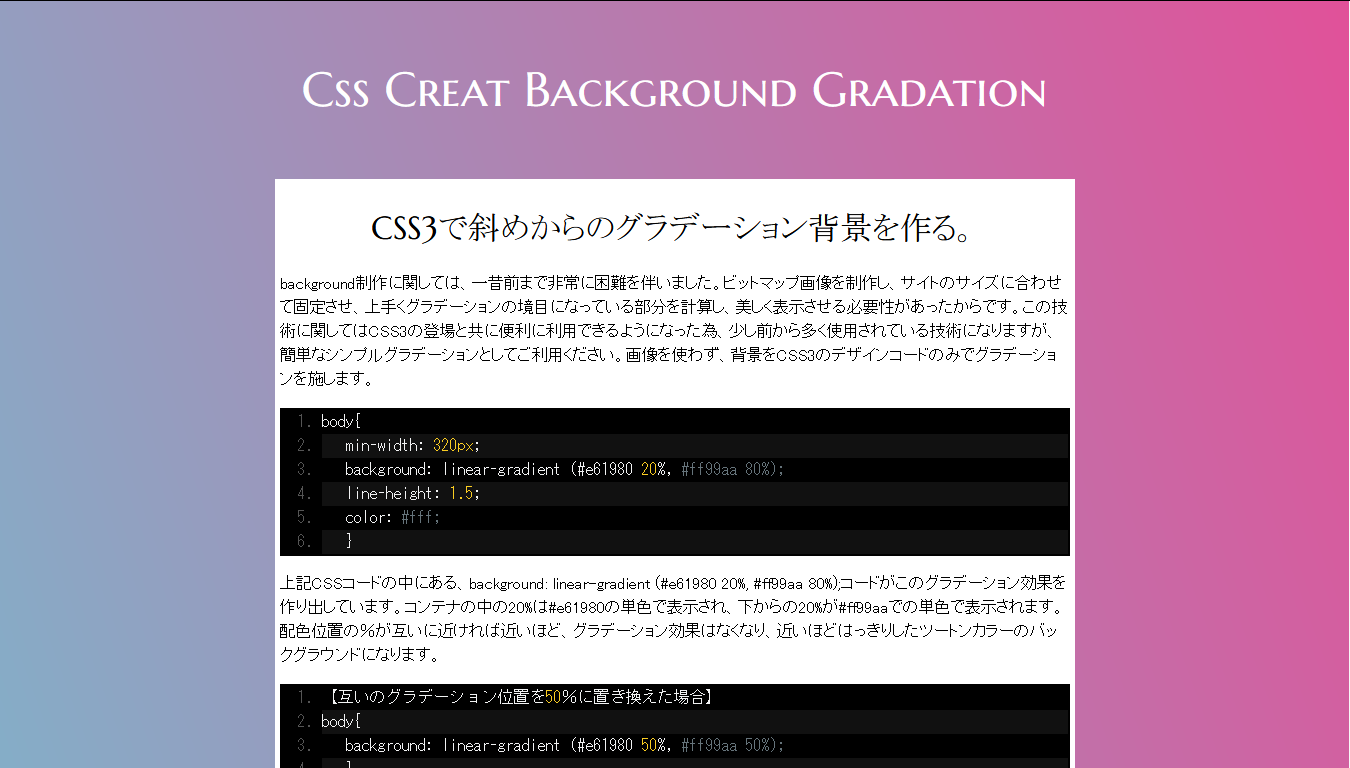
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

ページの背景全体にグラデーションをかける ノラトキのSiteStudio

CSSだけでviewportに常に対角線を引く - dskd

文字の左右に装飾を入れたCSS見出しデザイン TECHMODE
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター

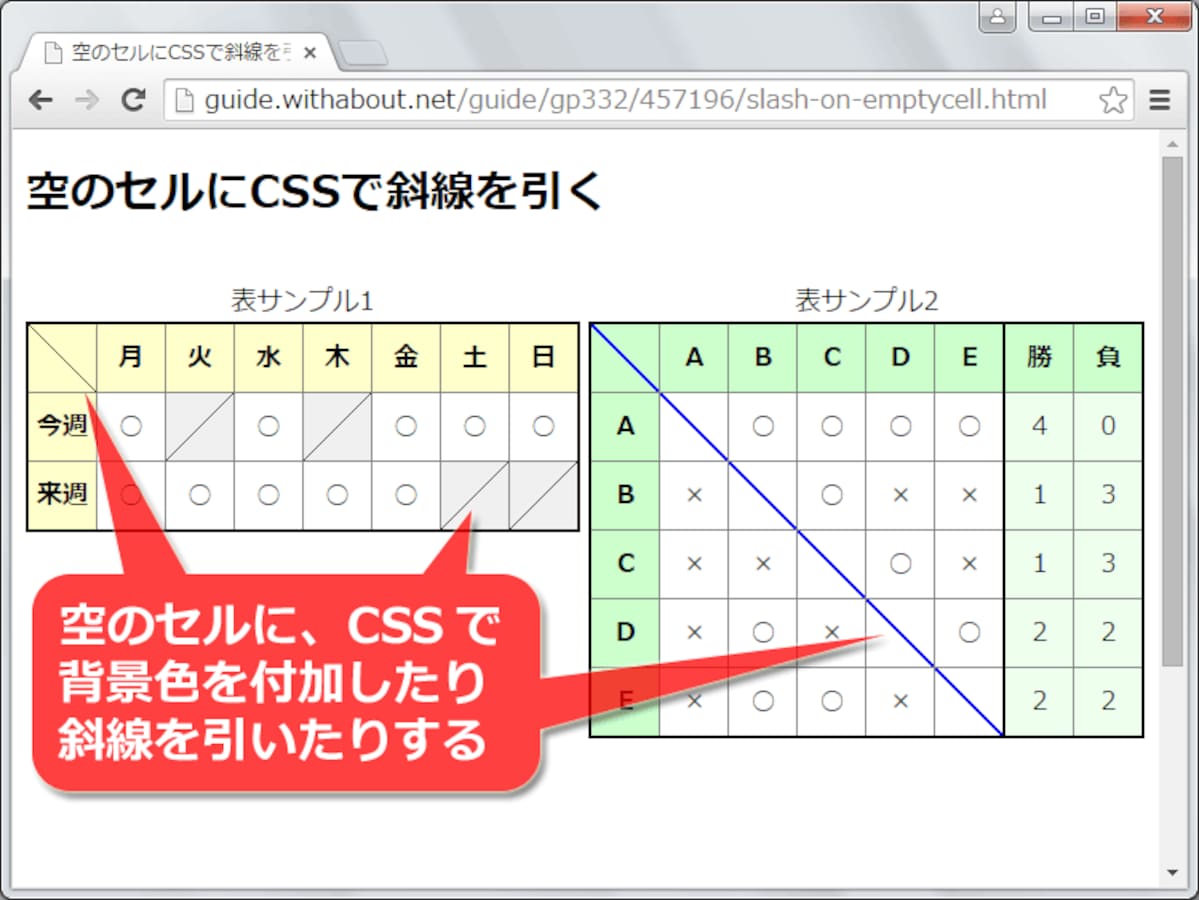
3/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に
 You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css3transform-css.html
You have just read the article entitled CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背
景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css3transform-css.html

0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景ななめ"
Post a Comment