ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単 - css 背景の幅
ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単
background-colorを初心者向けに解説!便利な知識もu2026|Udemy メディア
Related
CSS の background-size での cover、contain、auto の違い - HTML5

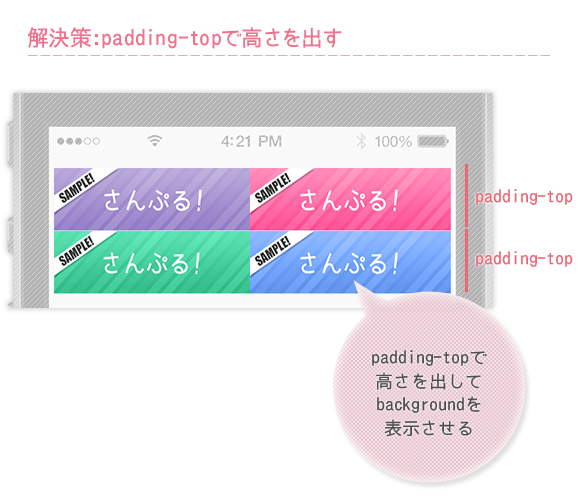
CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る

cssで背景画像のサイズを変えよう!background-sizeまとめ

背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成

CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
思春期・反抗期の困ったから抜け出す 発達凹凸 思春期の困った

子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS

HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

divの中の子要素だけを画面幅最大にする方法【CSS】

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png) You have just read the article entitled ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単 - css 背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css_2.html
You have just read the article entitled ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単 - css 背景の幅. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css_2.html

0 Response to "ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単 - css 背景の幅"
Post a Comment