誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 - css 背景を台形
誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 
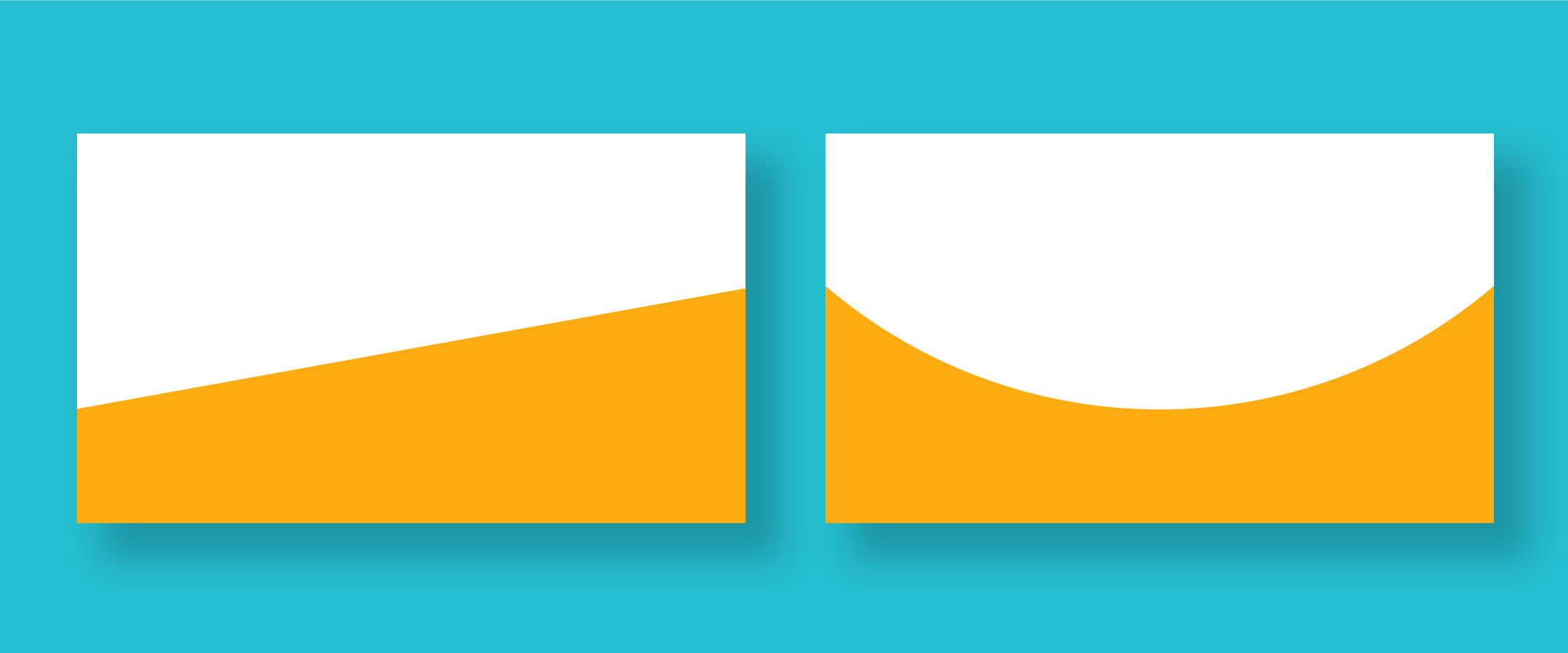
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
Related

斜め背景でカッコいいフロントエンドデザイン - Qiita

チェック・ひし型・ドット背景を画像を使わずCSSで表現

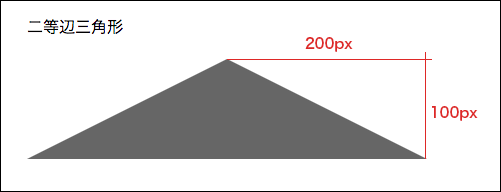
CSSで図形を描く デロイト トーマツ ウェブサービス株式会社(DWS

css三角形 - Twitter Search / Twitter

CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから

css] 斜めの背景を描く u2013 WebTecNote
![css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant-.png)
誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン

水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog
 You have just read the article entitled 誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css_97.html
You have just read the article entitled 誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/css_97.html


0 Response to "誰でも簡単!パワポの図形の結合真の力で精密な画像切り抜きも自由自在 - css 背景を台形"
Post a Comment