アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背景 を三角
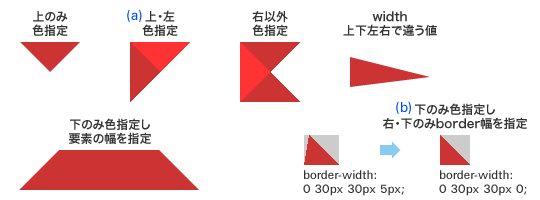
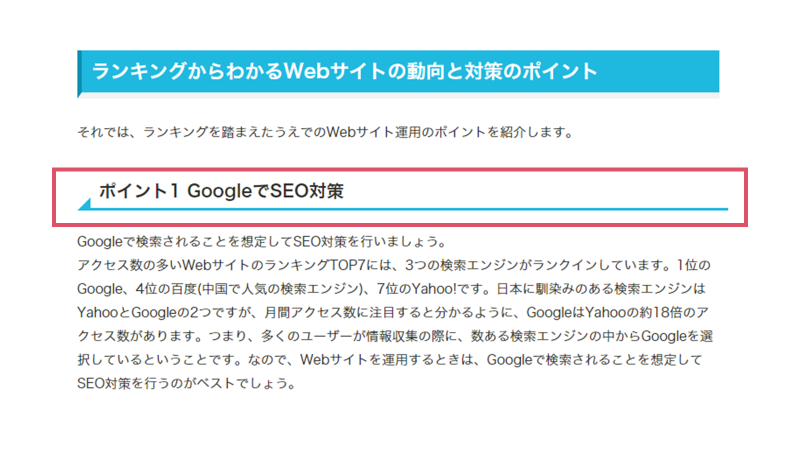
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の
Related

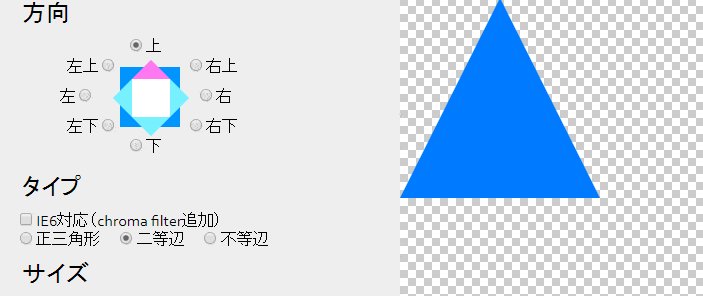
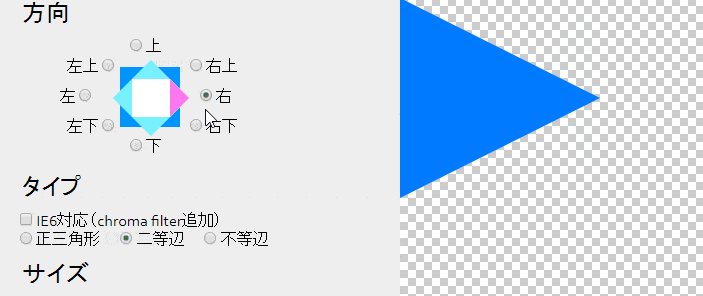
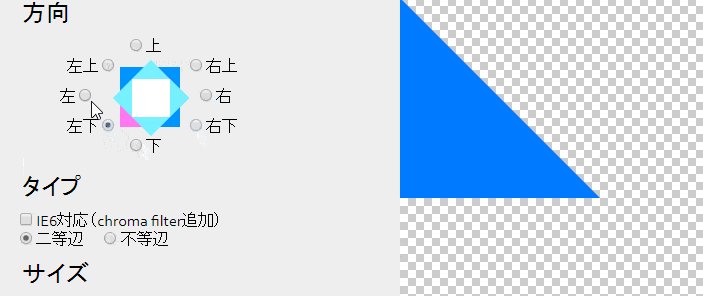
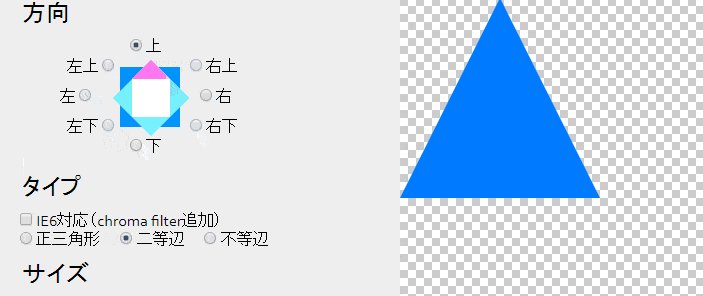
CSSで吹出しの三角形を作るときは「CSS三角形作成ツール」サイトが便利

CSSで三角形の装飾をつける方法 Webmedia

背景素材 (丸、三角、四角)

CSSで三角形を作る&使用例(スマホ編) コーディングの代行・外注は

CSS】チラシのような三角形のラベルデザイン Zakkuriブログ
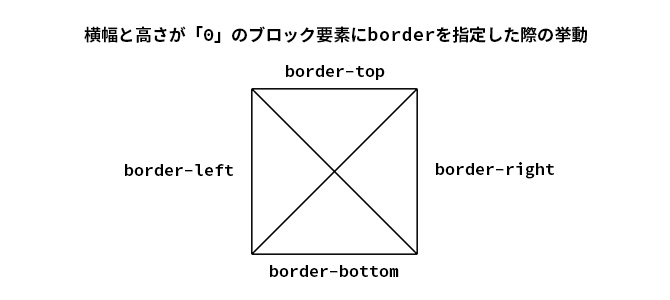
The Strange Storage: CSSだけで三角形を描く

CSSで三角の吹き出しを作る方法 ミフネWEB

第72回 CSSのborderと疑似要素で吹き出しを作る|コーディング代行なら
CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
2017年版】CSSのみで三角形を作る方法を解説するよ|ついでに台形や
 You have just read the article entitled アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背景
を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/cssborder-css_5.html
You have just read the article entitled アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背景
を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/cssborder-css_5.html

0 Response to "アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し - css 背景 を三角"
Post a Comment