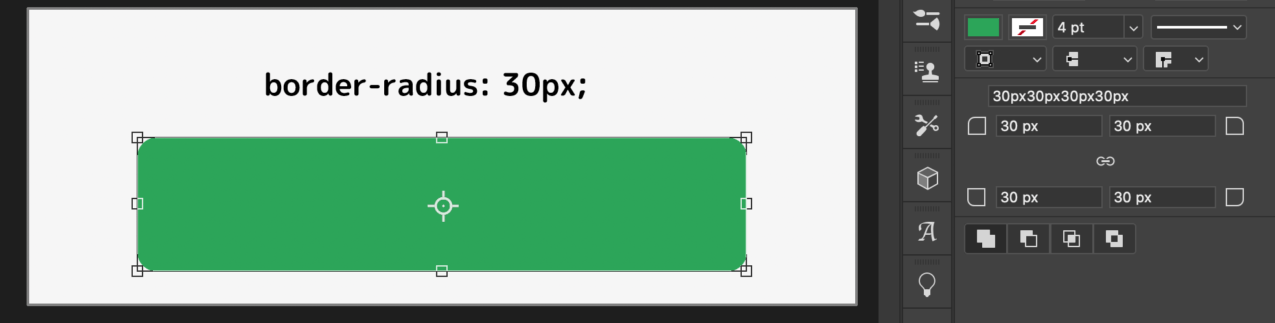
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN - css 背景イメージ 丸
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
Related

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

アニメーション背景を作成!Animated CSS Background Generator

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

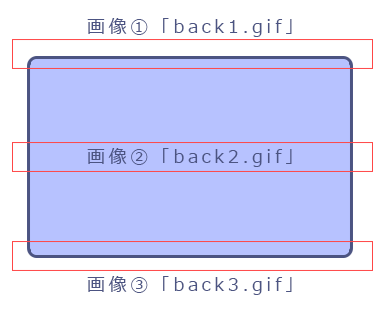
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK

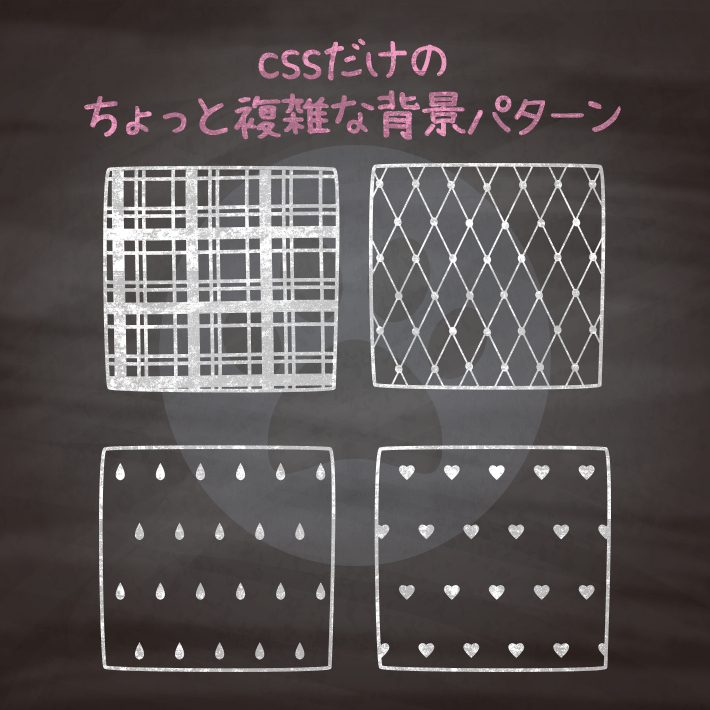
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

装飾系]リストデザイン 丸を重ねたリスト copypet.jp|パーツで探す
![装飾系]リストデザイン 丸を重ねたリスト copypet.jp|パーツで探す](https://copypet.jp/contents/wp-content/uploads/cp_list3.png) You have just read the article entitled CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN -
css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/cssborder-radius-jajaaan-css.html
You have just read the article entitled CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN -
css 背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/cssborder-radius-jajaaan-css.html

0 Response to "CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN - css 背景イメージ 丸"
Post a Comment