CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術 - css 背 景を透過
CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術
CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介
Related

文字を透過させずに背景画像(background-image)を透過させる方法

文字はそのまま背景色だけ透明・透過 CSS インターネット上の

Blenderで出力する画像の背景を透過させる アニメのつながり
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

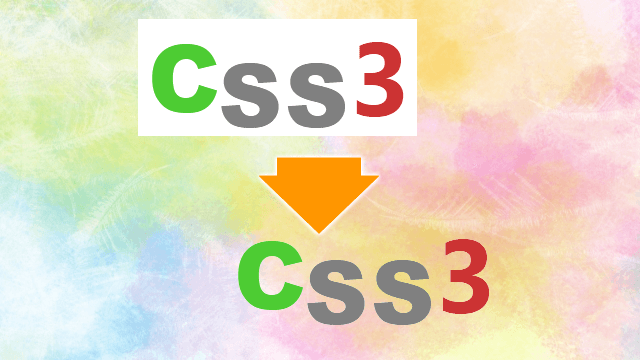
CSS】普通の画像を透過処理されたように表示する u2013 blend-mode CSS

cssでdiv要素を重ねることなく背景画像を透過する方法 - Qiita - ITnews

BizVektor Vastのグローバルメニューを透過させる - 西沢直木のIT講座

CSSだけで画像を暗くする方法【画像加工する時間を節約】 namagomi days

HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説

css】複数の背景画像(background-image)を同一要素内に重ねて表示
 You have just read the article entitled CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術 - css 背
景を透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/csshex8rgba-css.html
You have just read the article entitled CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術 - css 背
景を透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/csshex8rgba-css.html

0 Response to "CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術 - css 背 景を透過"
Post a Comment