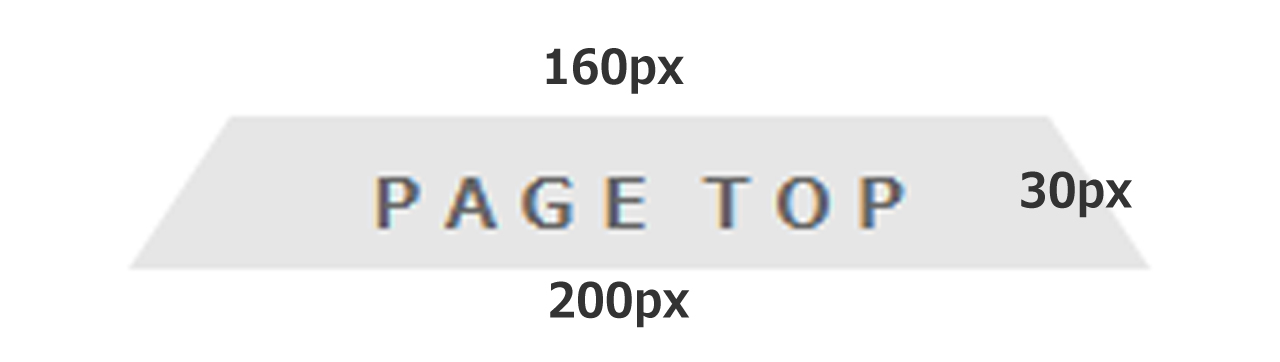
CSSで台形のHTML要素を描く方法 むねひろ@プログラマー - css 背景を台形
CSSで台形のHTML要素を描く方法 むねひろ@プログラマー
CSS3で手描き風パーツ : B2B-Blog
Related

iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO
![iOS 8] Safari 8で CSS Shapesが使えるようになった。 | DevelopersIO](https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2014/09/css-shapes-support-640x274.png)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSSだけで画像トリミングできたよ | Tips Note by TAM

画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
HTML / CSS】CSSで簡単な図形を描いてみる | Ajouter Web Collection

CSSだけで画像トリミングできたよ | Tips Note by TAM

HTML - cssで背景を斜め&台形にしたい|teratail

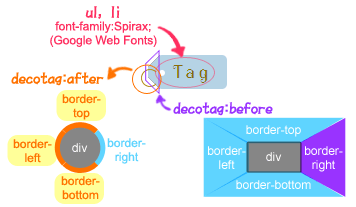
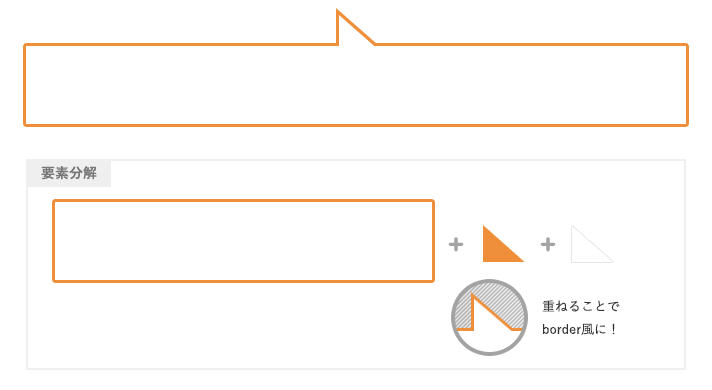
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの
![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020301.png)
チェック・ひじ型・ドット背景 u2013 学び家.com

0 Response to "CSSで台形のHTML要素を描く方法 むねひろ@プログラマー - css 背景を台形"
Post a Comment