K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景の形
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
Related

CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG

CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎

CSSでいろんなカタチを表現してみる mororeco

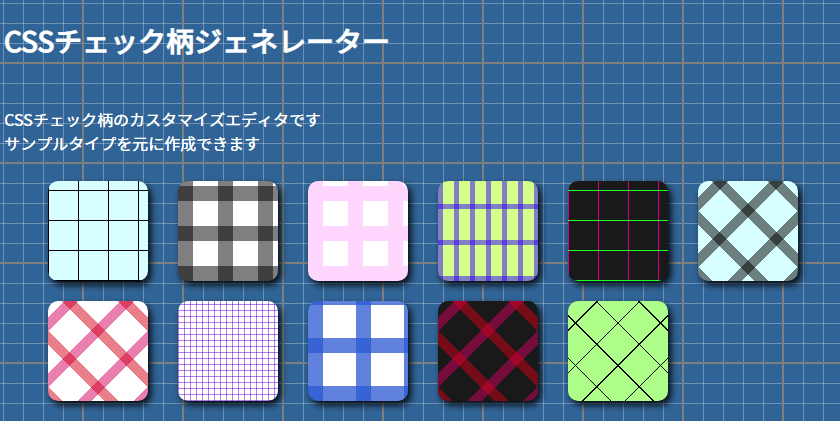
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png)
CSSでいろんなカタチを表現してみる mororeco

CSSでいろんなカタチを表現してみる mororeco

CSSで背景に〇✕

CSS]背景画像を半々に表示するスタイルシート コリス
![CSS]背景画像を半々に表示するスタイルシート コリス](https://coliss.com/wp-content/uploads/2008040404.png) You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/kcss-css.html
You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/kcss-css.html

0 Response to "K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景の形"
Post a Comment