コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう - css 背景のみ 傾斜
コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう 
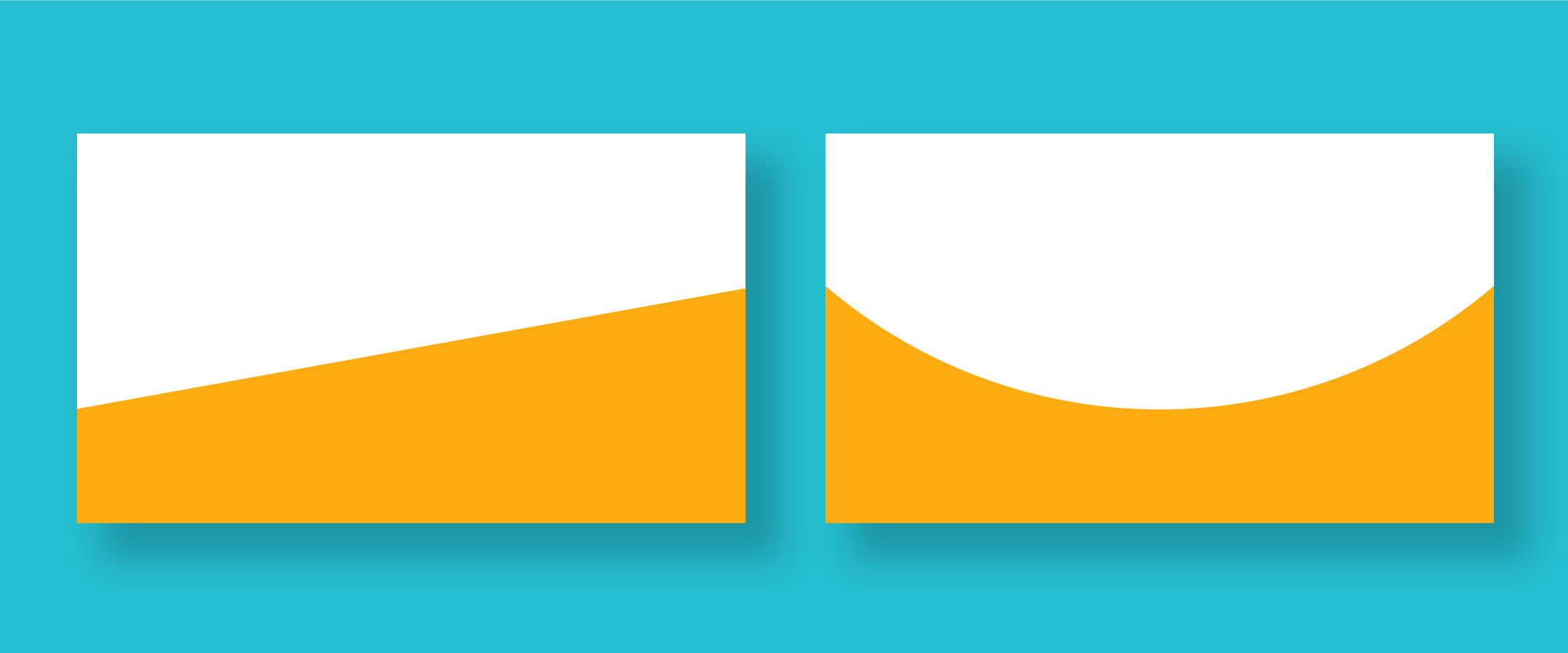
斜めの背景をcssで作る方法 Web-saku
Related

CSSの変形関連を掘り下げる|長谷川満@制作業|note

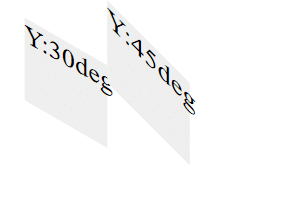
CSSアニメーション、傾斜〜transform:skewについて。
最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター
![最も共有された! √] 斜線 背景 305660-Css 斜線 背景 ジェネレーター](https://media.istockphoto.com/vectors/parallel-diagonal-slanting-lines-texture-pattern-oblique-lines-vector-id665023508)
ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ

斜め背景でカッコいいフロントエンドデザイン - Qiita

コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編

マテリアルデザインを設計する上で欠かせないCSS「transform」について

SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
 You have just read the article entitled コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう - css
背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/okcss-css.html
You have just read the article entitled コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう - css
背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/okcss-css.html

0 Response to "コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう - css 背景のみ 傾斜"
Post a Comment