Part 3: The Process of Implementing A UI Design From Scratch - css 背景 をマスク
Part 3: The Process of Implementing A UI Design From Scratch 
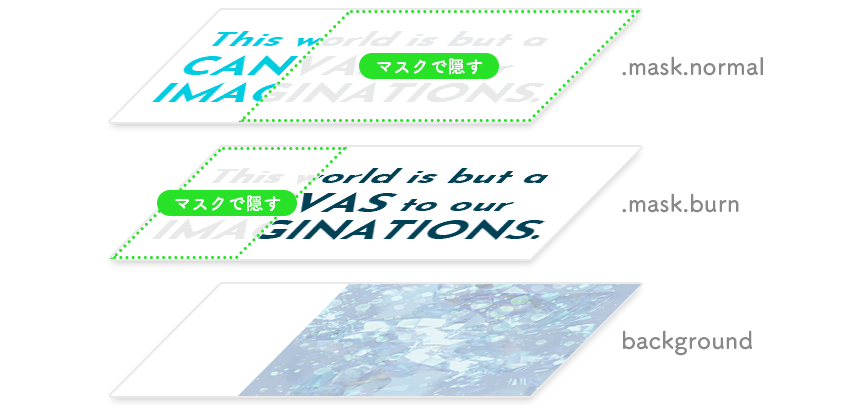
CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える
Related

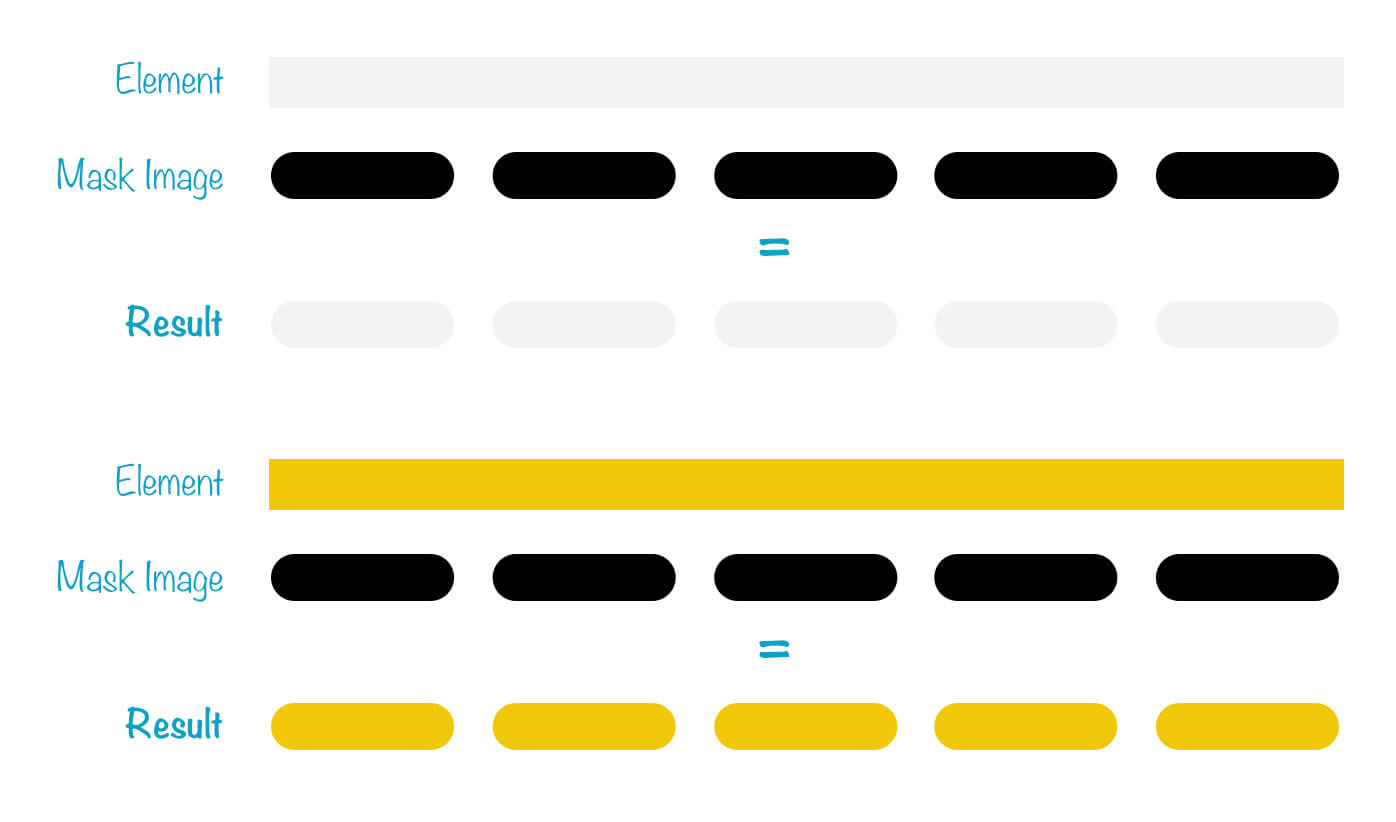
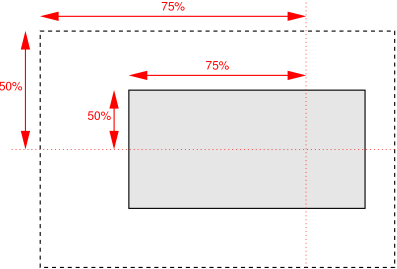
CSS Masking

Add browser recognition on page inline CSS APEX-AT-WORK by

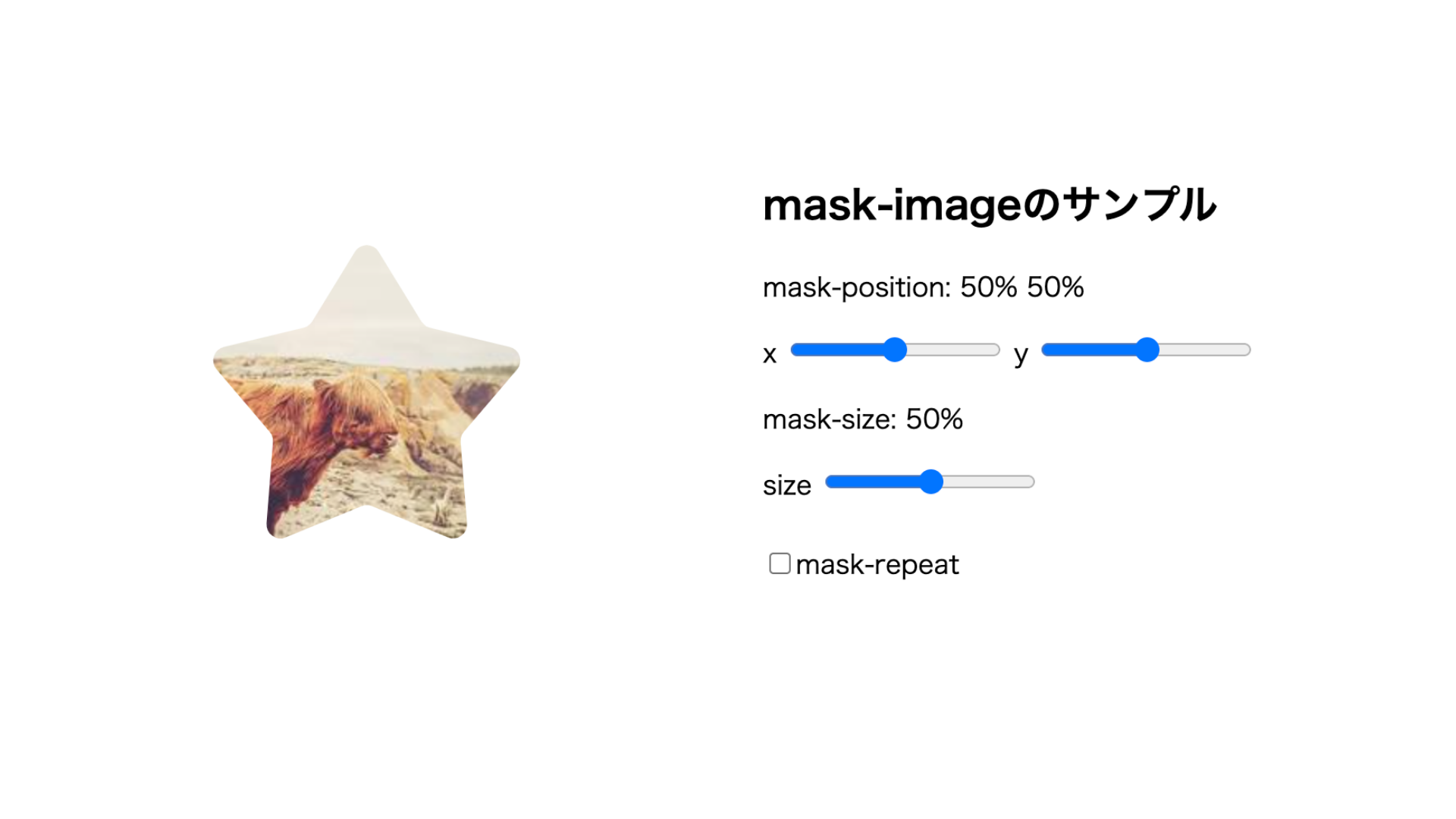
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

VIDEO: Topaz Studio Quick Tip u2013 Using Color Overlay to show your

css】テキストにマスクをかけて途中から色を変える + 1文字ずつ動かす

CSS Programmer Tshirt

CSSのみで画像にフィルターをかける方法【コピペOK】 u2013 ブログの設置

Text as Image Clipping Mask (Fill text background with a picture)

CSS Masking

HTML - 背景日本語パターン画像配置とcssで透明白マスクについて|teratail
 You have just read the article entitled Part 3: The Process of Implementing A UI Design From Scratch - css 背景
をマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/part-3-process-of-implementing-ui.html
You have just read the article entitled Part 3: The Process of Implementing A UI Design From Scratch - css 背景
をマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/part-3-process-of-implementing-ui.html


0 Response to "Part 3: The Process of Implementing A UI Design From Scratch - css 背景 をマスク"
Post a Comment