Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる - css 背景を台形
Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる 
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
Related

HTML + JavaScript + CSS で見映えの良いグラフ描画(HUD 用) - DIYer

CSS3で手描き風パーツ : B2B-Blog

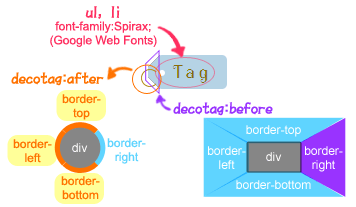
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS
![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる

JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける

チェック・ひじ型・ドット背景 u2013 学び家.com
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる

HTML + JavaScript + CSS で見映えの良いグラフ描画(HUD 用) - DIYer

Css 背景画像 斜め マスク 214651-Css 背景画像 斜め マスク
PhotoShop四角形(正方形,長方形,台形,平行四辺形)枠線,塗り デイレコ
 You have just read the article entitled Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/photoshopclip-path-css.html
You have just read the article entitled Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる -
css 背景を台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/photoshopclip-path-css.html

0 Response to "Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる - css 背景を台形"
Post a Comment