SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景を斜め
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
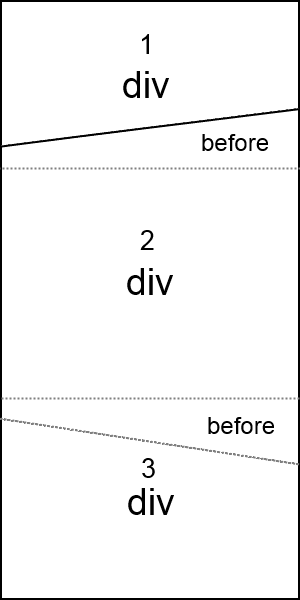
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック
Related

背景色が伸びる(斜め) 動くWebデザインアイディア帳
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説

CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの

斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret

これは簡単でいいね!コンテンツの区切りを斜め線にするテクニック

両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ

要素の角に斜めのリボンをテキストが常に中央に来るようにする方法

背景パターンを使ったCSS見出しデザイン TECHMODE


0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景を斜め"
Post a Comment