SVGを使わずにcssで区切り線を作ってみる ミフネWEB - css 背景で区切り
SVGを使わずにcssで区切り線を作ってみる ミフネWEB
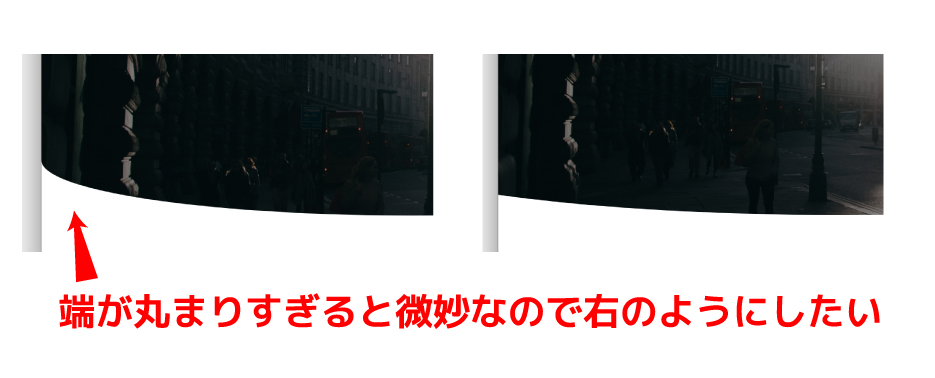
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
Related

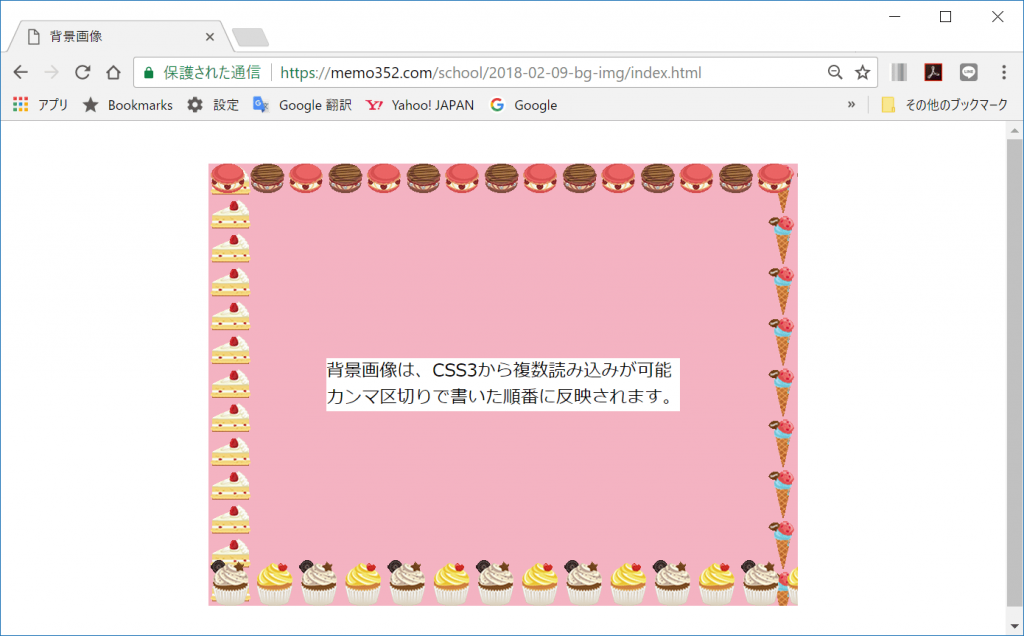
背景画像を複数読み込む(ボックスを囲みたい) めも352

CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ

CSS の background-image で指定した画像が反映されない - スタック

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

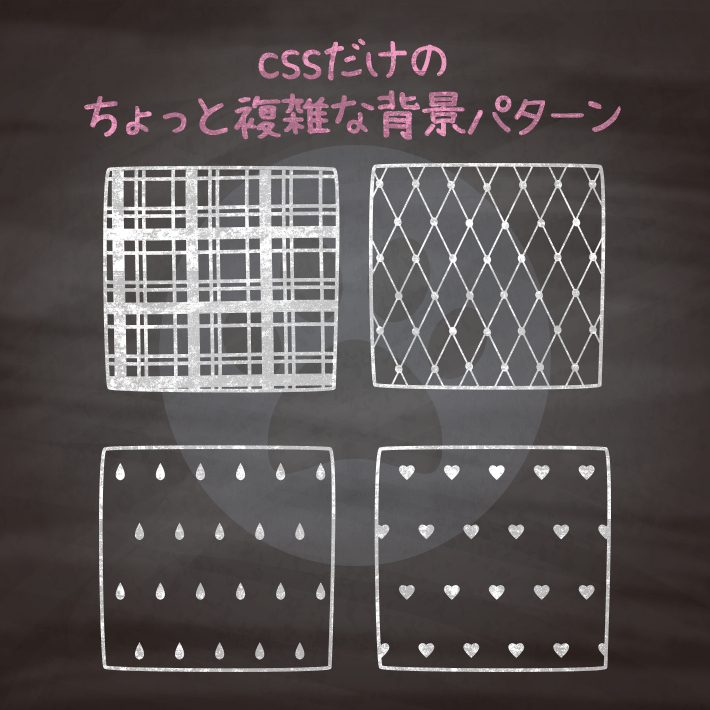
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12

SVGを使わずにcssで区切り線を作ってみる ミフネWEB

装飾系]区切り線 カラフルな点線 copypet.jp|パーツで探す、web制作
![装飾系]区切り線 カラフルな点線 copypet.jp|パーツで探す、web制作](https://copypet.jp/contents/wp-content/uploads/cp_hr10.png)
アメブロの記事中に画像を使った区切り線を表示する アメブロのこと

ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター
![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
 You have just read the article entitled SVGを使わずにcssで区切り線を作ってみる ミフネWEB - css 背景で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/svgcss-web-css.html
You have just read the article entitled SVGを使わずにcssで区切り線を作ってみる ミフネWEB - css 背景で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2021/12/svgcss-web-css.html

0 Response to "SVGを使わずにcssで区切り線を作ってみる ミフネWEB - css 背景で区切り"
Post a Comment