1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景と色分け
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
JavaScript でスタイルを動的に書き換える : まだプログラマーですが何か?
Related

色に関するプロパティと値 rgbaとは?カラーコードとは?|うぇぶのー

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

スワローテーマにてheaderをグラデーションにして雰囲気を変える

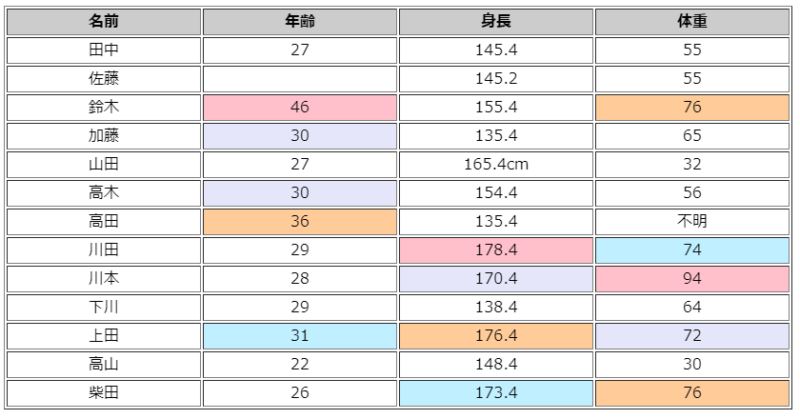
HTMLのテーブルのセルの値によって背景の色を動的に変える方法(最大値

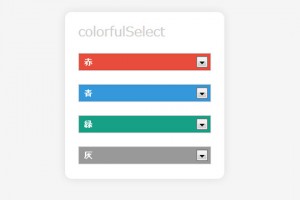
jQuery】選択した項目によってセレクトボックスの色を変える方法

CSSで斜めにグラデーションをかける方法を現役エンジニアが解説

WordPressで color や background プロパティで色や背景色をデザイン

CSSグラデーションの作成に役立つジェネレーター・Webサービス11選

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

Chromeブラウザの検証機能でCSSスタイルの確認や変更をテストする方法

0 Response to "1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景と色分け"
Post a Comment