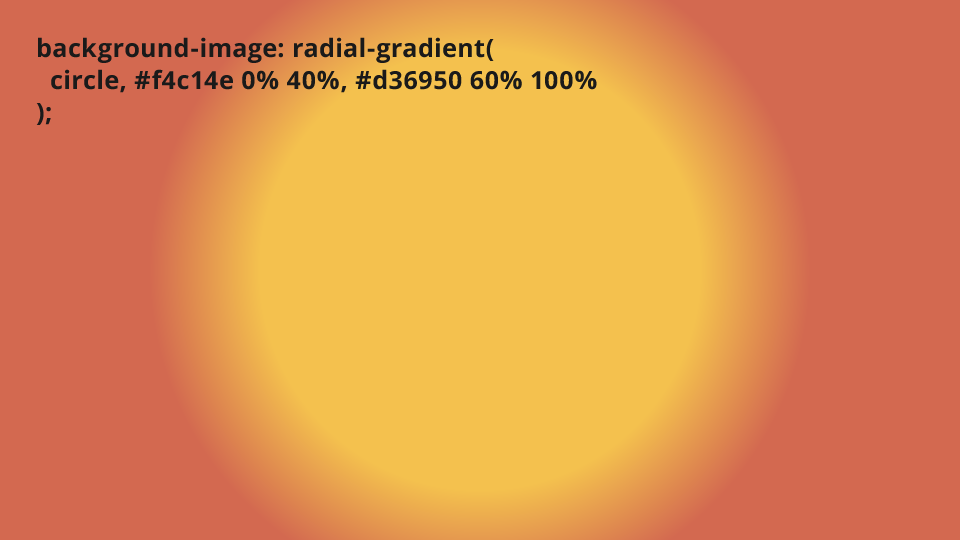
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景を円形
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
パララックスを使用した背景画像の立体効果付与(パーティクル編 
背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト 
超簡単!CSSで円を作る方法と中央揃えで中に文字を書く方法 でざなり
背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト 
CSSで円を描いて、中央に文字を配置して、中心を基点に拡大させる方法 
CSSで実装するボタンのホバーエフェクトまとめ|tamatuf
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
background-repeat】背景画像の繰り返し|おじさんのWEBデザイン学習まとめ
CSS》背景の色を変えてみよう! なゆた日記~webデザイナーへの道~
クリックしたら円形背景が拡大(右から) 動くWebデザインアイディア帳
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景を円形"
Post a Comment