CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
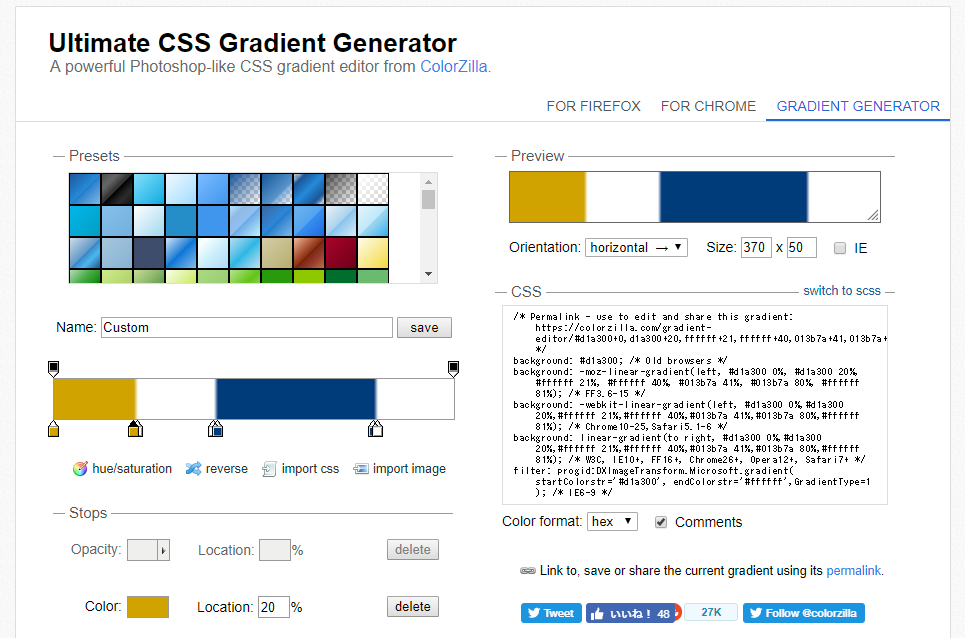
cssで背景の形を作るにはどうすればよいですか?
css - 用线性渐变在CSS三Angular 形上强制透明背景- IT工具网
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
cssだけで画像をテキストの形に切り抜き表示してみる
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
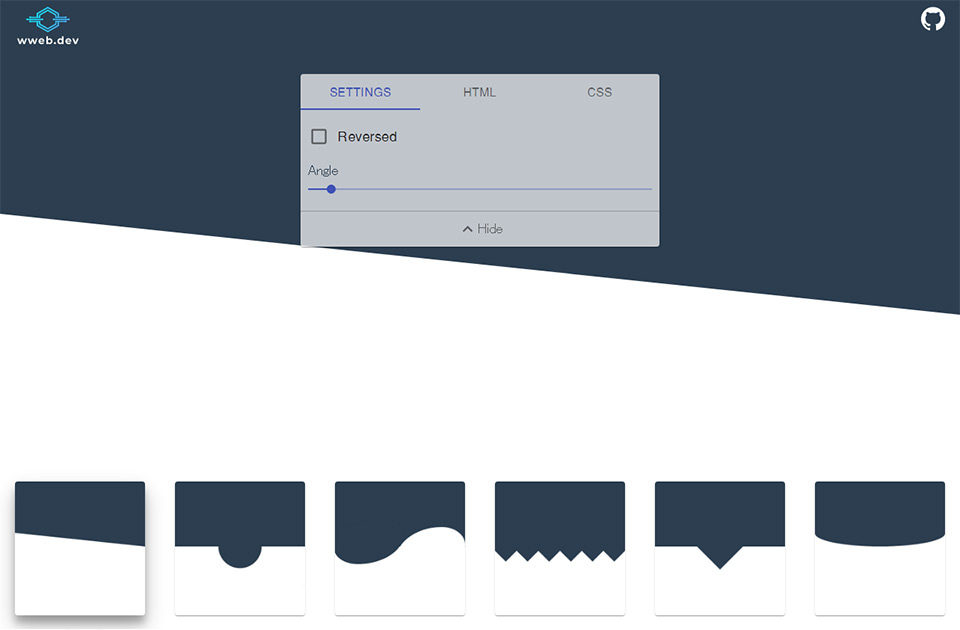
セクションの区切りをデザインできる「CSS Section Separator 
CSSで背景に〇✕
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSSの疑似要素、beforとafterの使い方!サンプルで図解 RAMUNE BLOG
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景の形"
Post a Comment