css怎样实现文字不透明背景半透明效果--龙方网络 - css 背景を半透明
css怎样实现文字不透明背景半透明效果--龙方网络
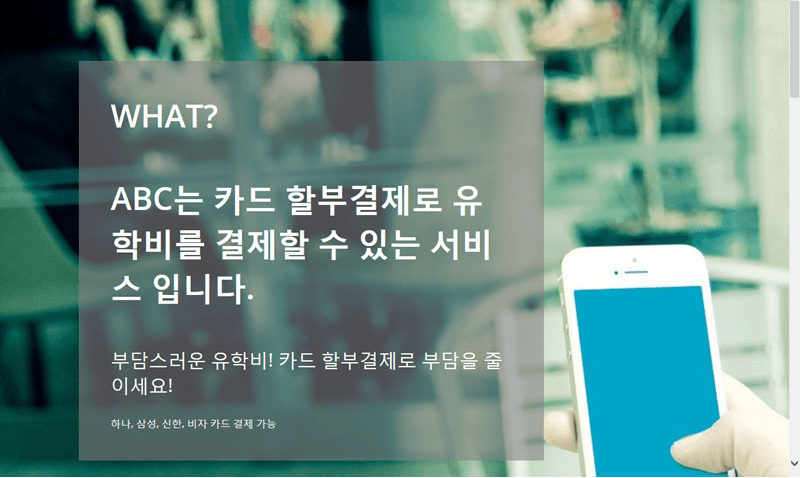
Diviテーマで背景画像の上に半透明のテキストボックスを配置する
Related

css:背景(背景颜色、图片、平铺、背景固定、背景颜色半透明

css怎么将背景颜色设置成半透明- web开发- 亿速云

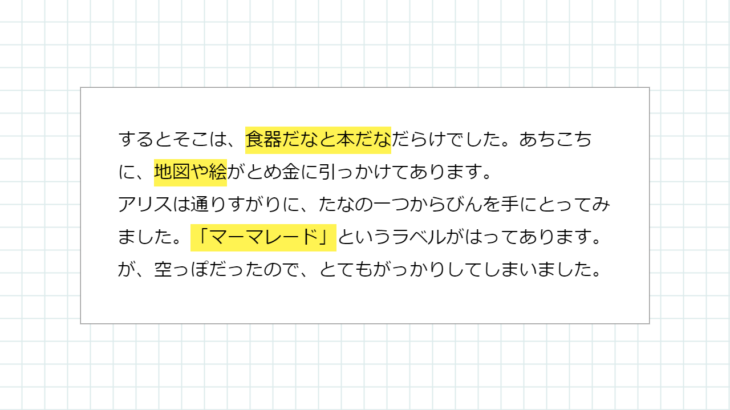
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA

css怎样实现文字不透明背景半透明效果--龙方网络

joe主题实现半透明- 秋枫の博客

css怎么将背景颜色设置成半透明- web开发- 亿速云

html通过css来设置半透明背景_jumtre的专栏-CSDN博客_css设置背景半透明

CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン

【JavaScript・CSS】オーバーレイを実装する方法|半透明の箇所を

CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが
 You have just read the article entitled css怎样实现文字不透明背景半透明效果--龙方网络 - css 背景を半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/css-css_0380816943.html
You have just read the article entitled css怎样实现文字不透明背景半透明效果--龙方网络 - css 背景を半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/css-css_0380816943.html


0 Response to "css怎样实现文字不透明背景半透明效果--龙方网络 - css 背景を半透明"
Post a Comment