テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景に文字
テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note
CSSで画像の上に表示するテキストをより読みやすく、より美しくする 
超簡単!cssを使って背景画像のみ透過にする方法 ヤビブロ
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122604.png)
jquery 文字色と背景色を変更する mebee
CSSを使って蛍光ペンで太い線や細い線を引いた雰囲気を出す webfeelfree
CSSで画像に文字を重ねる方法 - 西沢直木のIT講座
CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 
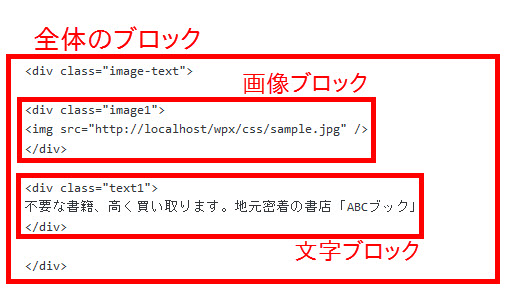
CSSで左に画像・右に文字列を配置するレイアウト - Webのあいラボ
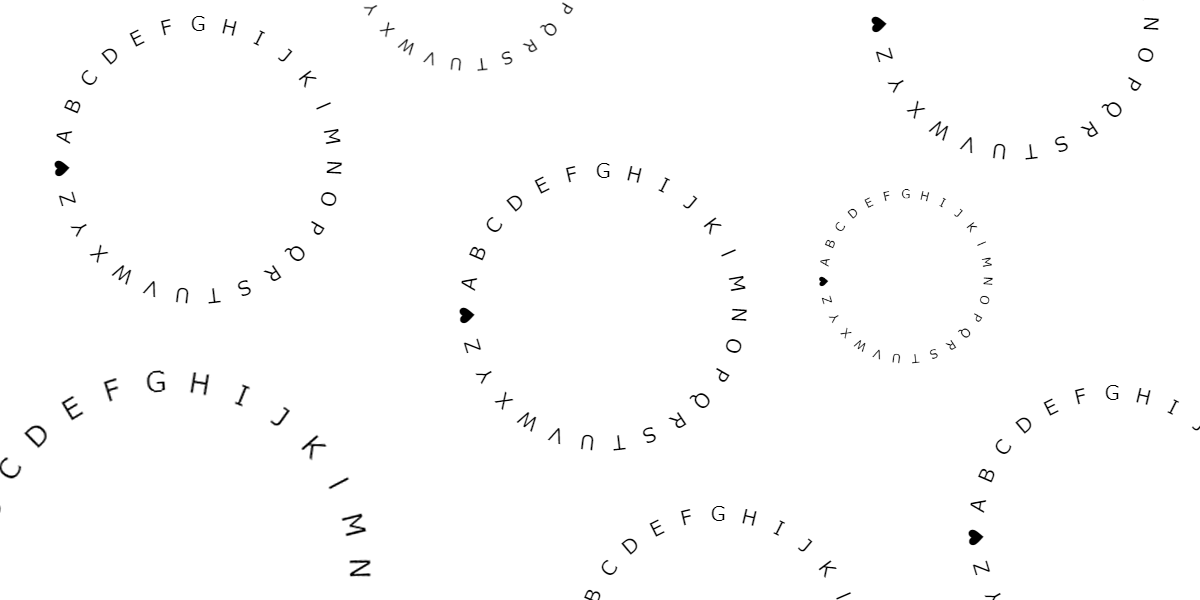
CSS 円形に沿ったテキストを表示する方法 ONE NOTES
Css 背景画像 文字 下揃え
CSSで文字色/文字の大きさ/背景色を変更してみた! 
0 Response to "テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景に文字"
Post a Comment