コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景を台形
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
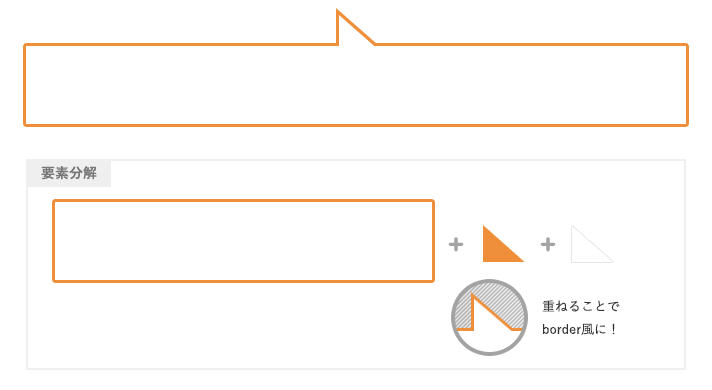
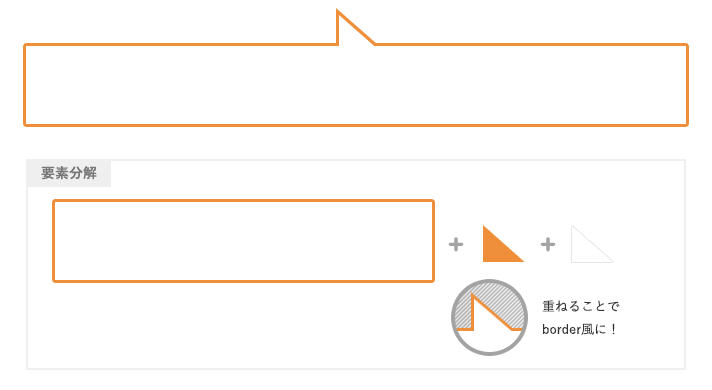
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSのborder-imageを使って下線の色を途中から変更する方法 むねひろ 
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/pseudoinlineframe.png)
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSで色々な図形を作る。 - Qiita
CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS ![CSS]CSS で円形、三角形、台形、星形 などを表現する方法のまとめ|CSS](https://www.webantena.net/wp-content/uploads/2013/05/cssballoon.png)
css三角形 - Twitter Search / Twitter
初心者 ゼロから始めるweb屋な生活
CSSシークレット 47のテクニックでCSSを自在に操る Ohmsha
画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから 
0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景を台形"
Post a Comment