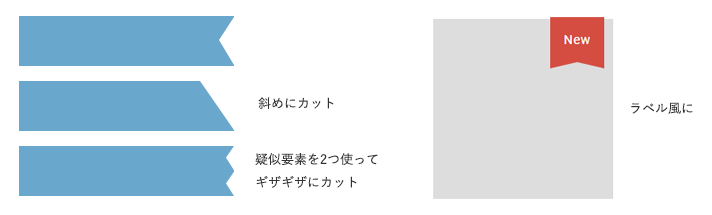
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景を斜め
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
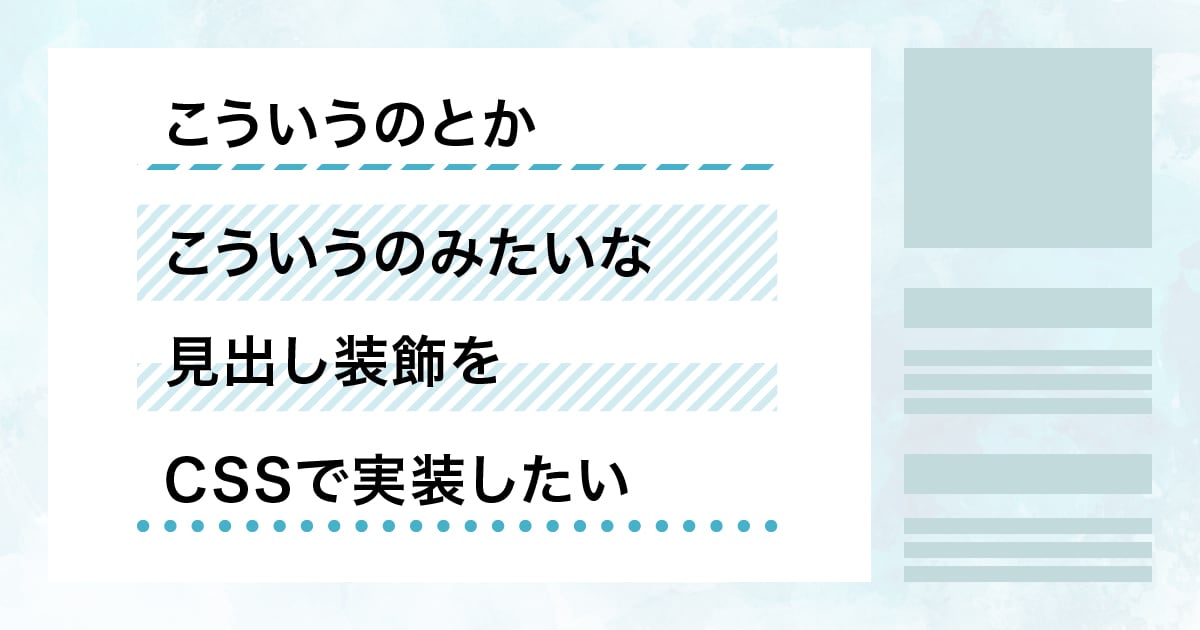
CSSでできる! 斜線、ドットを使った見出し装飾 u2013 ひしもちうぇぶ
アメブロの記事で使える 斜めストライプ模様の囲み枠(飾り枠 
CSSだけでストライプの背景を作ってみる よかおご
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
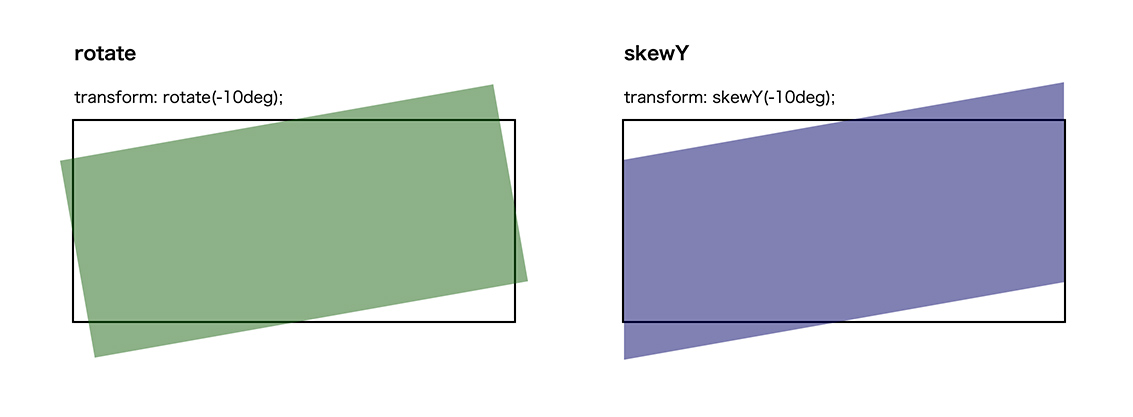
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
斜めの背景をcssで作る方法 Web-saku
斬新なのに効果的!最近流行している「非平行ヘッダー」の作り方|ferret
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景を斜め"
Post a Comment