CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css 背景の み 傾斜
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/07/css3transformrotate.png)
CSS3 プロパティ(使い方とサンプル)/Web Design Leaves
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2017/12/template.png)
CSS のみで、切手風のデザインを作る - はしくれエンジニアもどきのメモ
CSS] 傾斜したグローバルメニュー metrograph.jp![CSS] 傾斜したグローバルメニュー metrograph.jp](https://metrograph.jp/wp-data/wp-content/uploads/2018/01/template.png)
CSS対角div背景
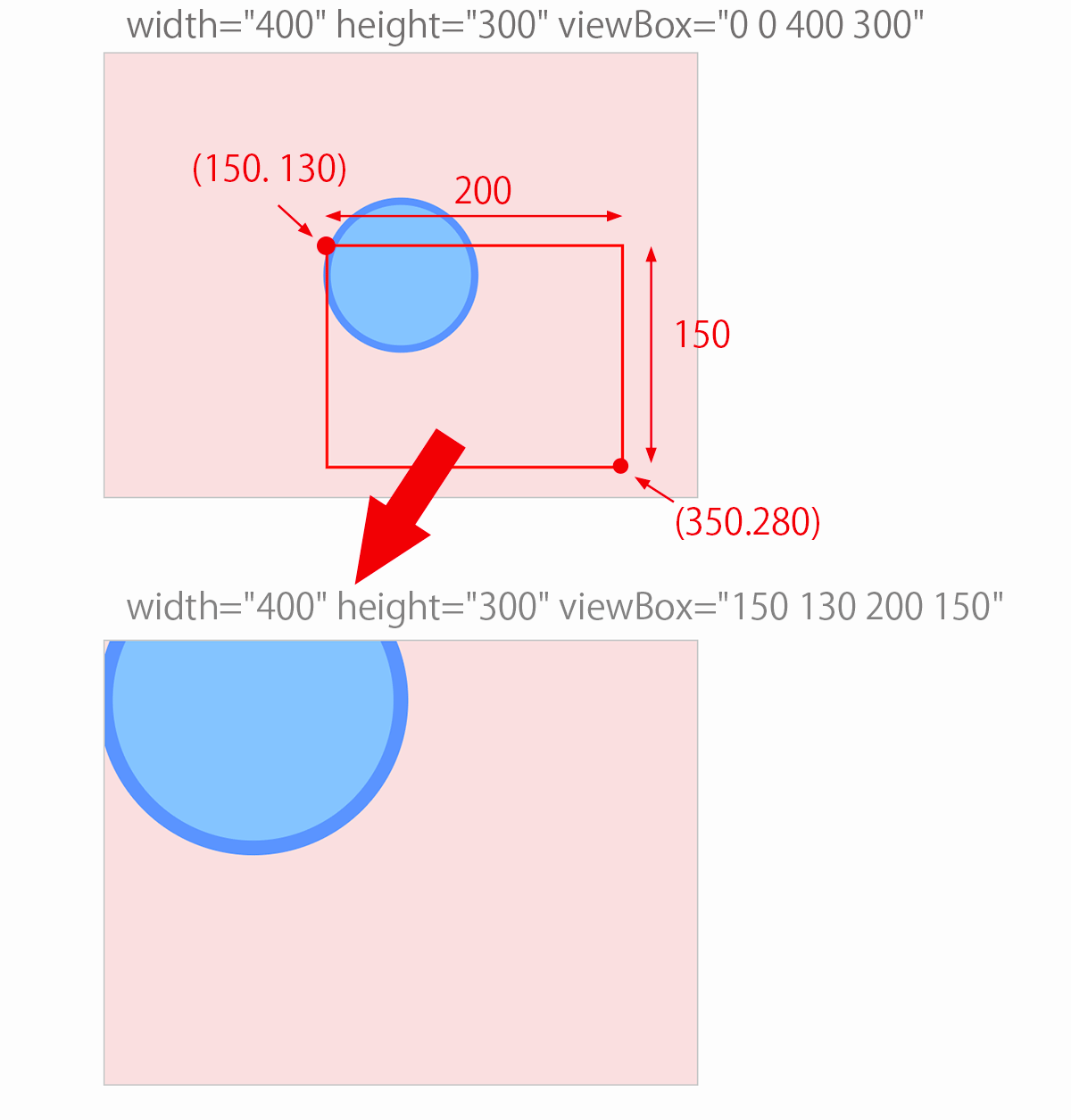
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
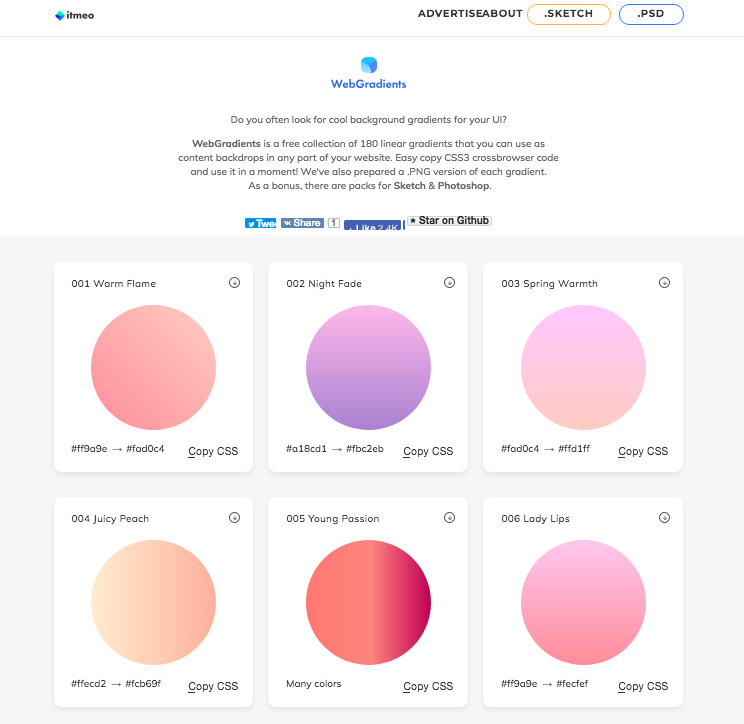
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
0 Response to "CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS - css 背景の み 傾斜"
Post a Comment