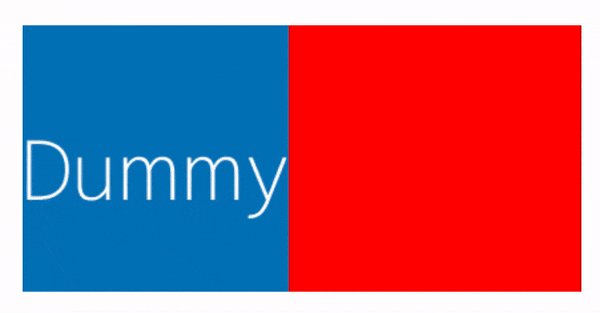
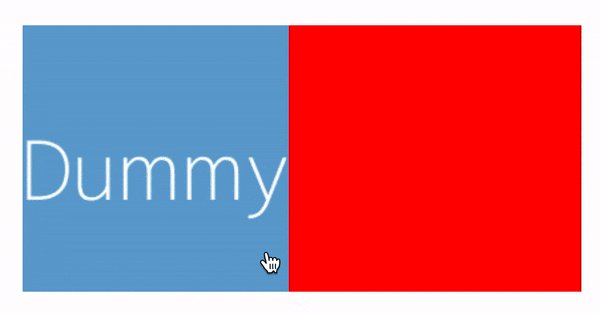
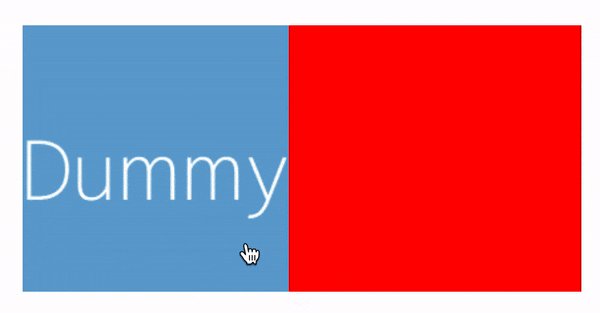
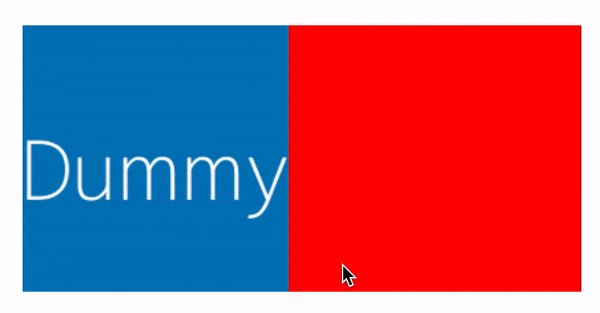
html, css】ホバー ( hover ) で対象だけ透過 ( opacity ) させる処理 - css 背景を透過
html, css】ホバー ( hover ) で対象だけ透過 ( opacity ) させる処理 
WEBブラウザで誰でも簡単に透過画像を作れるツールが凄い みっこむ
CSS】マウスカーソルをあてた時に色を薄くu0026透過する方法(#マウス 
画像の人物・被写体だけを切り取れる!無料で使える背景透過サイト 
CSS編集用デザイン」のスキンを透過タイプに改造する(1 
CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの ![CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの](https://coliss.com/wp-content/uploads-201702/2017061201.gif)
コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる 
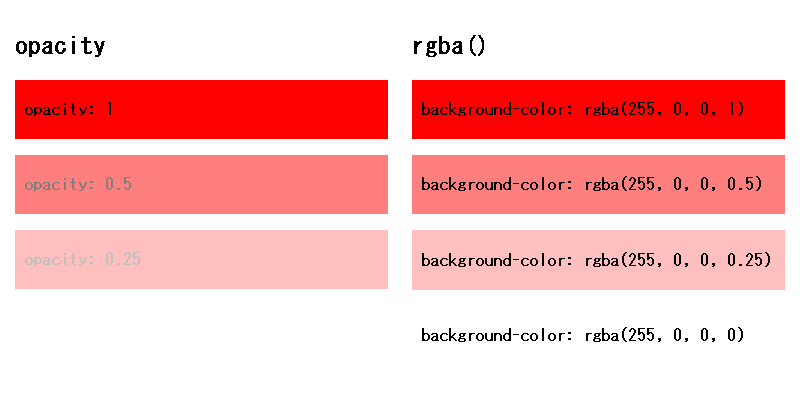
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSSで要素・背景を透過させる方法 - Qiita
css】背景色(background-color)のみを透過させ文字などは透過させない 
CSS3で画像をおしゃれに演出 Think IT(シンクイット)
画像の人物・被写体だけを切り取れる!無料で使える背景透過サイト 
0 Response to "html, css】ホバー ( hover ) で対象だけ透過 ( opacity ) させる処理 - css 背景を透過"
Post a Comment