HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN - css 背景を斜め
HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN
セクションを斜めに区切るデザインをCSSで実装する方法 LaptrinhX
背景パターンを使ったCSS見出しデザイン TECHMODE
ストライプの背景を画像を使わずCSSで表現する方法
斜め背景でカッコいいフロントエンドデザイン - Qiita
背景色が伸びる(斜め) 動くWebデザインアイディア帳
CSS】斜線(斜めストライプ)イメージを簡単に作る u2013 無限の天撃
CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの ![CSS]ちょっと大胆に、斜めのラインを使うスタイルシートの](https://coliss.com/wp-content/uploads-2011-2d/2011122605-02.png)
CSSのみで背景パターンを実現する方法(7種類サンプル)
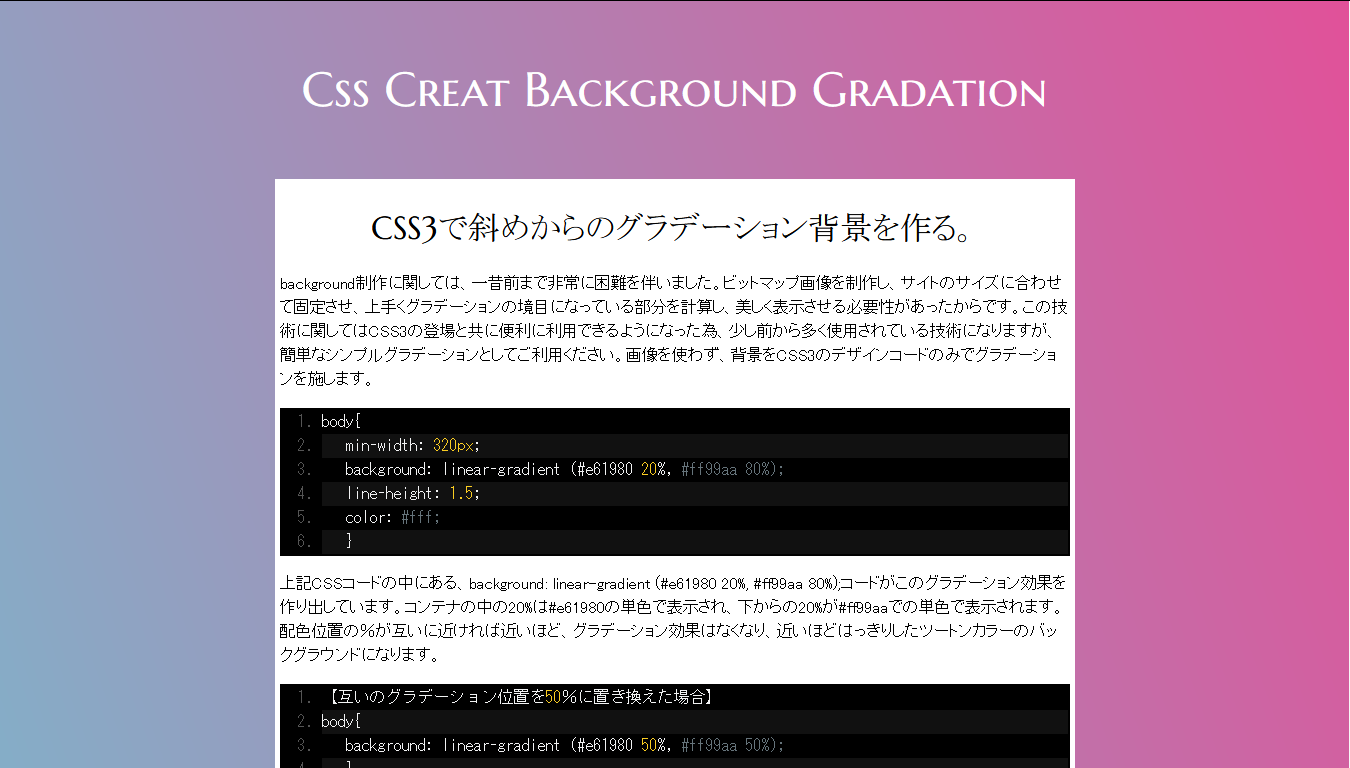
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
これは簡単でいいね!コンテンツの区切りを斜め線にするテクニック 
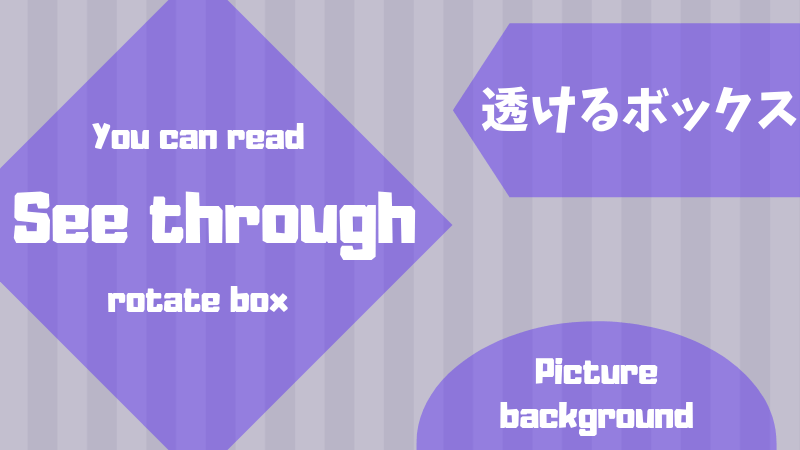
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン 
0 Response to "HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN - css 背景を斜め"
Post a Comment