l Webデザイン CSSで背景パターンを表現する|DAI|note - css 背景を円形
l Webデザイン CSSで背景パターンを表現する|DAI|note
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター
Related
![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
CSSで文字を選択(ドラッグ)した時の背景色を変える Webデザイン

CSS】background-imageで背景画像を設定する!|フライテック

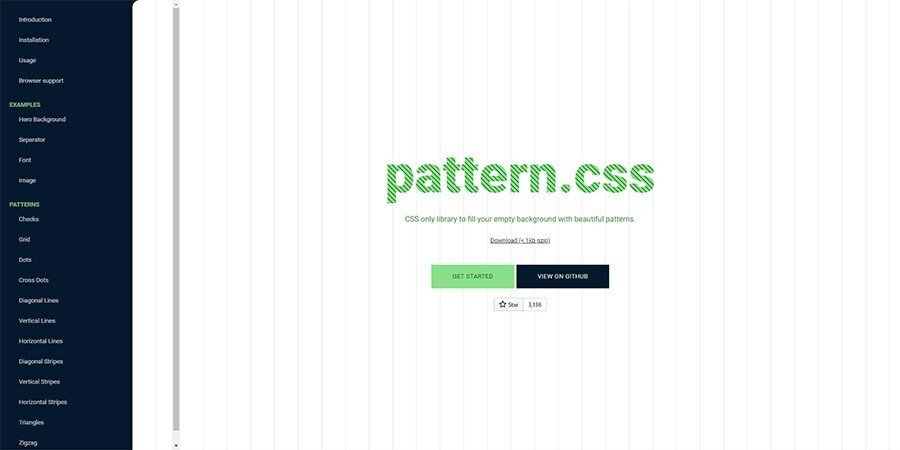
背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト

HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

CSSで長方形の画像を丸く表示する方法

CSSで長方形の画像を丸く表示する方法

ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ

おしゃれな円グラフをHTML/CSSのコピペで実装! アニメーションが

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
 You have just read the article entitled l Webデザイン CSSで背景パターンを表現する|DAI|note - css 背景を円形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/l-web-cssdainote-css.html
You have just read the article entitled l Webデザイン CSSで背景パターンを表現する|DAI|note - css 背景を円形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/01/l-web-cssdainote-css.html

0 Response to "l Webデザイン CSSで背景パターンを表現する|DAI|note - css 背景を円形"
Post a Comment