楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成 - css 背景のみ 傾 斜
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
コピペOK】よく使われがちなマウスホバーのCSSパターン10選と作り方 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編 
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/03/backgroundsize.png)
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編 
CSS3 プロパティ(使い方とサンプル)/Web Design Leaves
上に置くと傾斜で下に移動していくタイプの収納ラック! 飲料収納 
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2012/12/css.png)
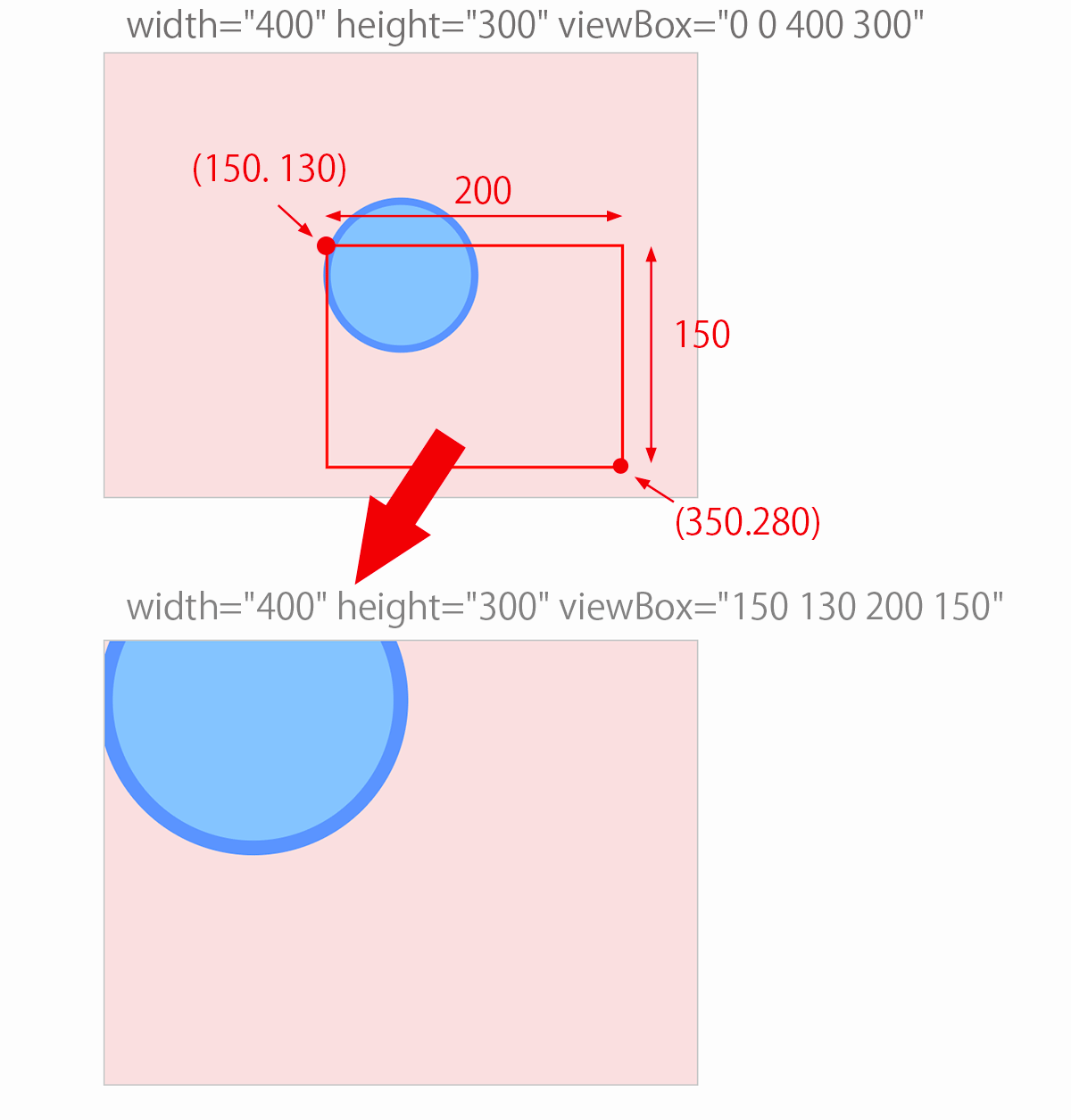
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
上に置くと傾斜で下に移動していくタイプの収納ラック! 飲料収納 
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
0 Response to "楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成 - css 背景のみ 傾 斜"
Post a Comment