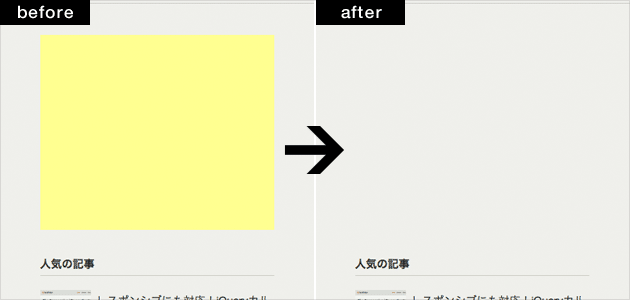
たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透明
たった一行!Adsenseの背景黄色を透過する方法 design Edge
css给按钮设置背景透明但是边框和内容不透明_i96249264_bo的博客-程序
Related

WordPress】親テーマにある背景色のCSSを子テーマで色無し、透明に変更

css设置背景透明文字不透明,以及字体透明背景不透明的写法_有一种信仰

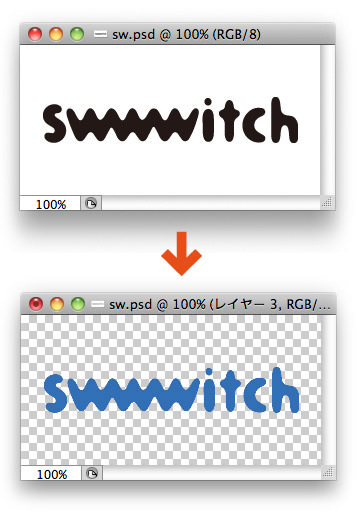
Photoshopで手描きイラストの背景を透明にする方法(線画抽出

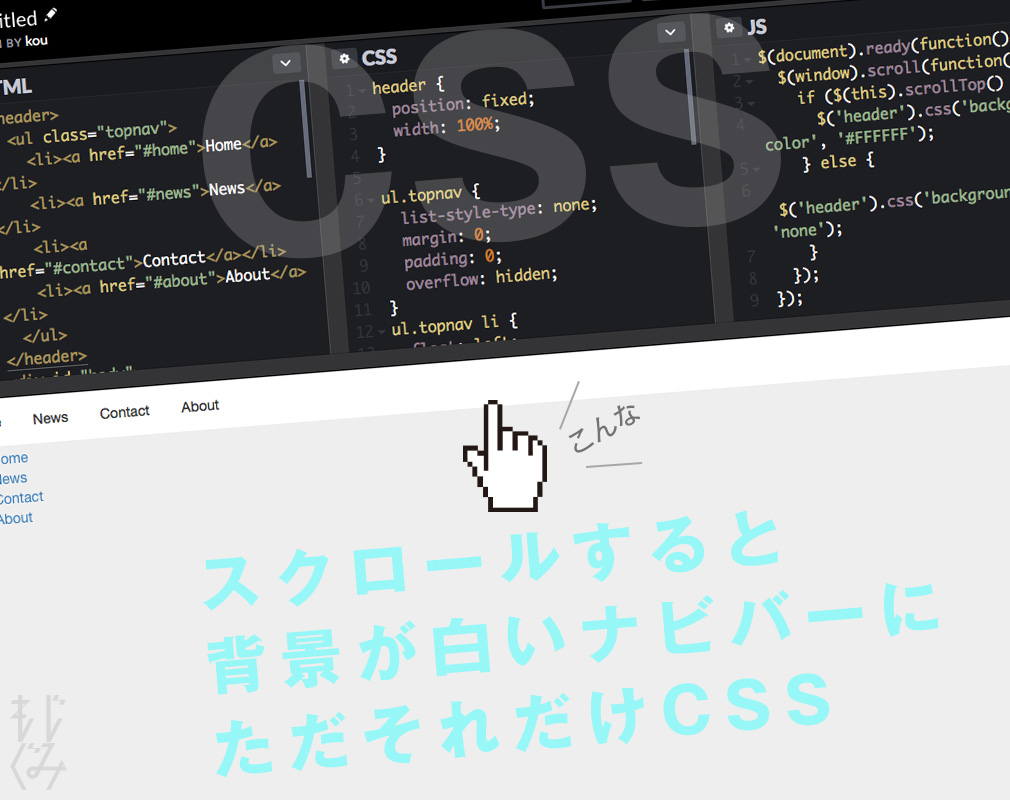
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り

background-color 透明css css u2013 Vnfp

CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

css实现背景透明,内容不透明_aa小小的博客-程序员资料_透明背景色

ロゴを(切り抜かずに)透過する - DTP Transit

CSS:CSS3の「rgba()」で背景色を透過する方法 raining
CSS で Adobe Photoshop のあの透明を表現する方法 - by Takumi Hirashima
 You have just read the article entitled たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/adsense-design-edge-css.html
You have just read the article entitled たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/adsense-design-edge-css.html

0 Response to "たった一行!Adsenseの背景黄色を透過する方法 design Edge - css 背景を透明"
Post a Comment