枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景を表示
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
背景画像CSS】位置を固定して全画面表示に収める方法WordPress|旅人に 
background-imageのurl指定で画像が表示されない原因 TEDASK 
CSSファイル形式の白いアイコンは、黒の背景にスチールフレームを持つ 
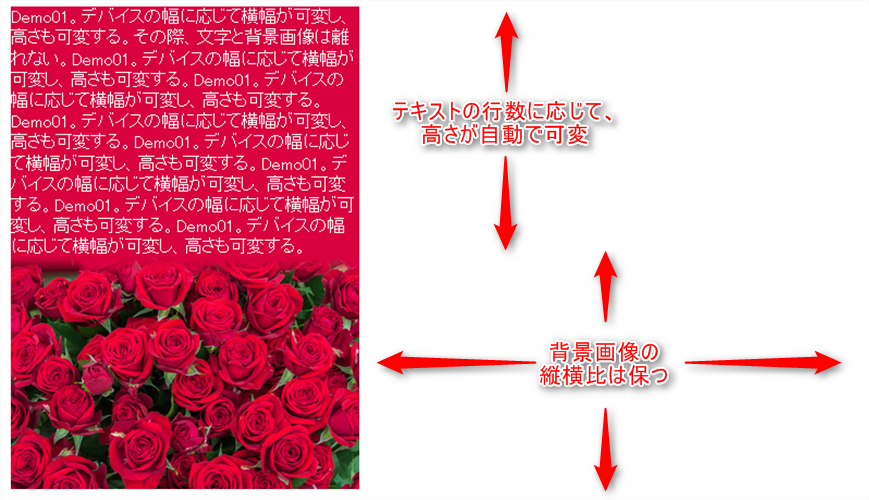
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
K)CSSで背景画像をスクリーンいっぱいに表示させてみた(CSS覚え書き 
ページ全体に色違いの背景パターンを表示する方法【CSS】 えむ家のメモ帳
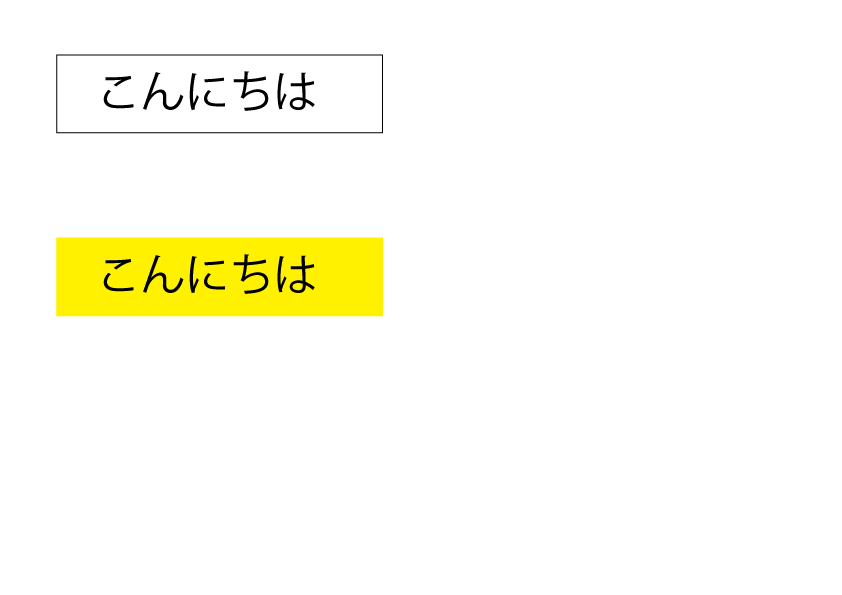
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
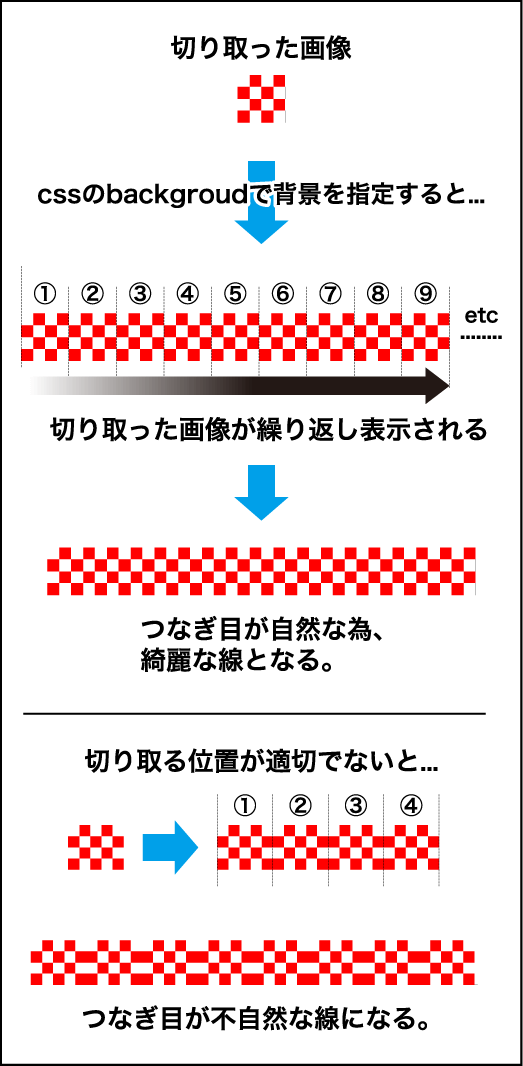
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい
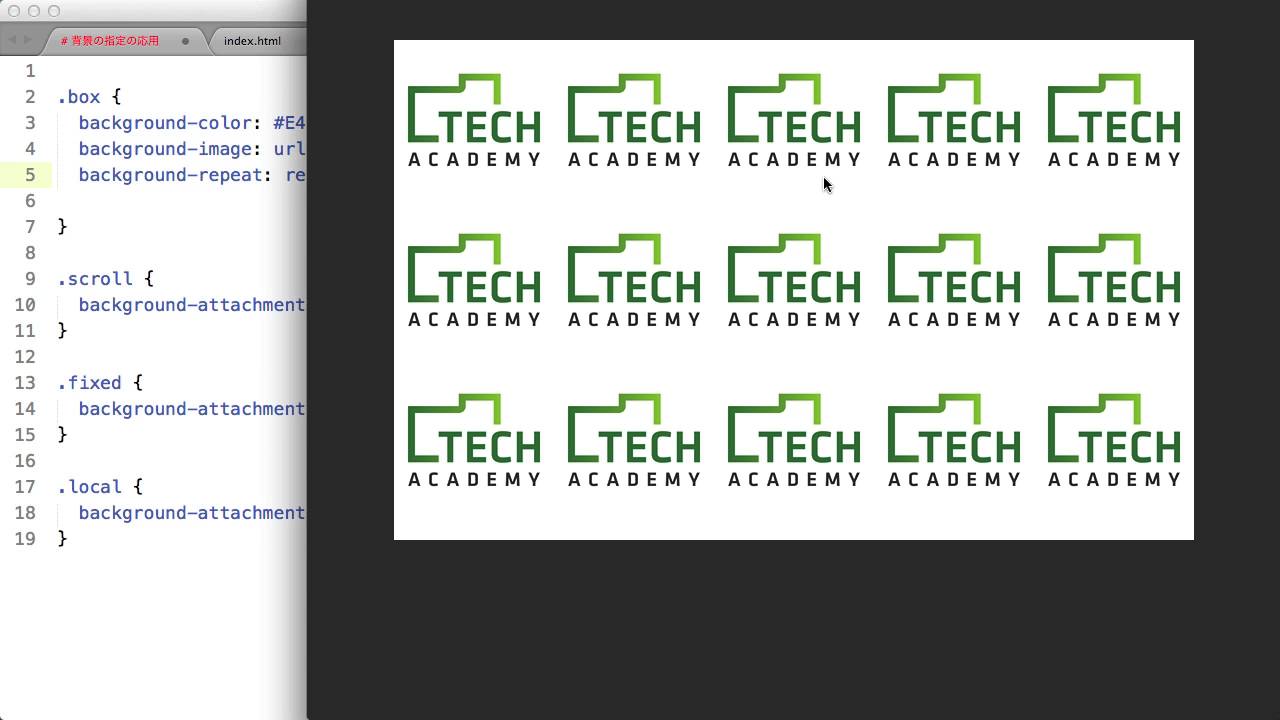
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景を表示"
Post a Comment