覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背 景を円形
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSSのプロパティ解説~背景編(色・パターン・画像) u2013 オイゾウ
Related

radial-gradientは円形のグラデーションにする【CSS】 KUBOGEN

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

アイデア次第で効果的な使い方ができるかも!?「background-clip:text

枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS

コピペで簡単!CSSで実装されたジグザグ、波状、罫線

CSS paint apiを使って複雑な背景描画を実現する

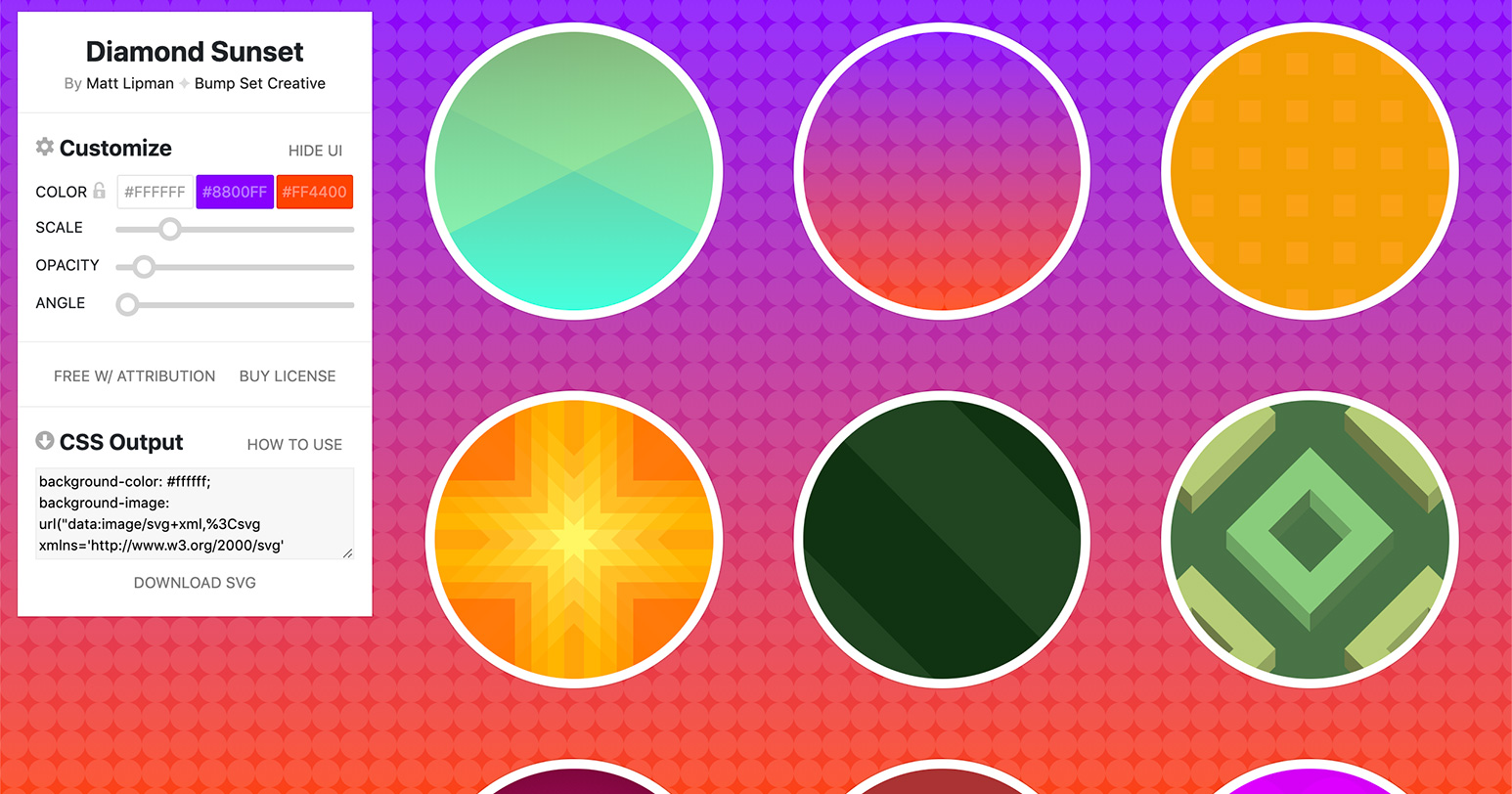
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

CSSのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる

CSS】gradientグラデーションの実装してみよう! SHU BLOG

CSSだけでストライプの背景を作ってみる よかおご
 You have just read the article entitled 覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背
景を円形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-css_04547247.html
You have just read the article entitled 覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背
景を円形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/css-css_04547247.html

0 Response to "覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法 - css 背 景を円形"
Post a Comment