css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景を三角
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSS】チラシのような三角形のラベルデザイン Zakkuriブログ
Related
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSS】要素を回転させる方法まとめ g lance

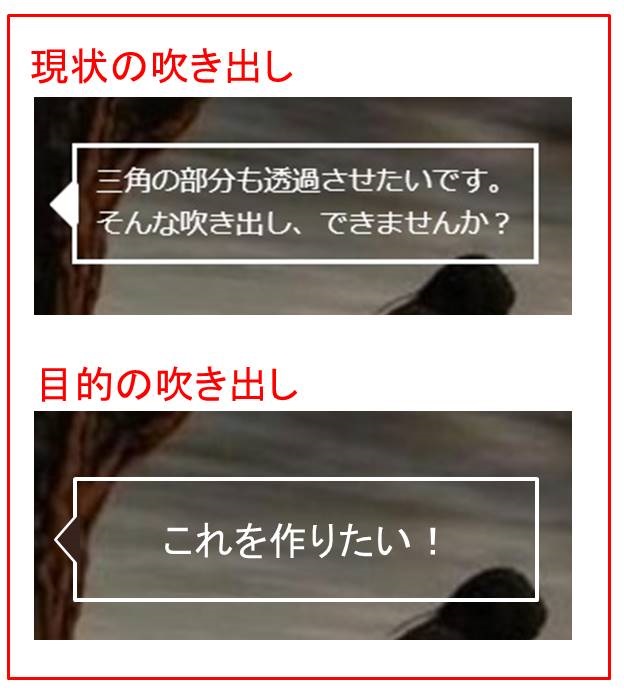
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

CSS】下矢印(三角)が付いたタイトルを作る - Web担当屋 ブログ

CSSで三角の吹き出しを作る方法 ミフネWEB

三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが

CSSでおしゃれなパターンが作れるcss-doodle - bagelee(ベーグリー)

CSSでこのようにページの境界線?繋ぎ目に三角のマークをいれるような
吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた

アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し
 You have just read the article entitled css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 -
css 背景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/csslinear-gradient-css.html
You have just read the article entitled css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 -
css 背景を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/csslinear-gradient-css.html

0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景を三角"
Post a Comment