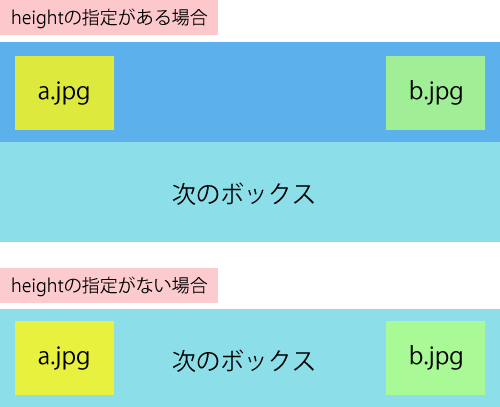
CSS「position:relative」と「position:absolute」で画像や文字を - css 背景 を重ねる
CSS「position:relative」と「position:absolute」で画像や文字を 
画像の上に文字列を表示する方法 u2013 いつか誰かの役に立つかもしれない
Related

CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新

CSS「position:relative」と「position:absolute」で画像や文字を

CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
編集ソフトを使わずにCSSで画像を暗くするテクニック | 向壁虚造

cssでヘッダーをどんどん重ねる u2013 position: sticky応用編 Be full stack

ASCII.jp:競合サイトのCSSとJavaScriptを丸裸にする方法

A Pen by msuzki

画像の挿入スタイルの設定
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
 You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背景
を重ねる. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/csspositionrelativepositionabsolute-css.html
You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背景
を重ねる. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/csspositionrelativepositionabsolute-css.html

0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - css 背景 を重ねる"
Post a Comment