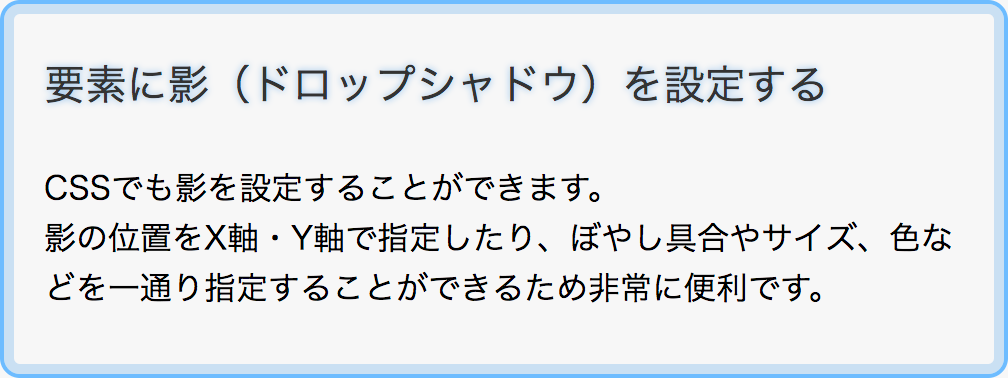
テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS - css 背景に影
テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS
影を入れる方法(背景画像) - WEBサイト作成 フリー素材コード の
Related
HTML・CSS]ボタン(要素)に影を付ける方法 PcTravelJouonal
![HTML・CSS]ボタン(要素)に影を付ける方法 PcTravelJouonal](https://pctraveljournal.com/wp/wp-content/uploads/2020/12/button_shadow.png)
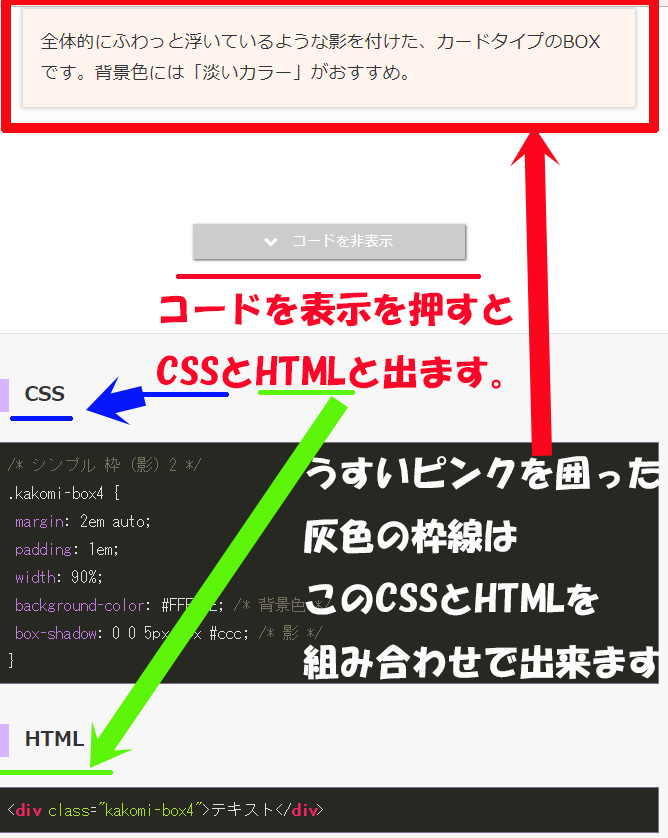
CSSの枠線は薄っすらシャドウで影を付けるボーダーデザインが素敵

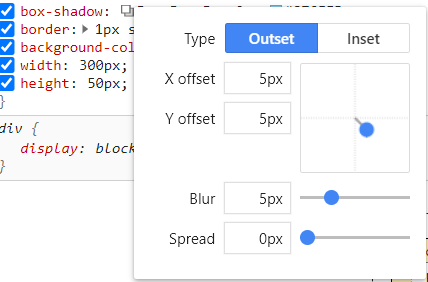
box-shadow】内側の影inset / 複数の影の指定方法|webの自由帳

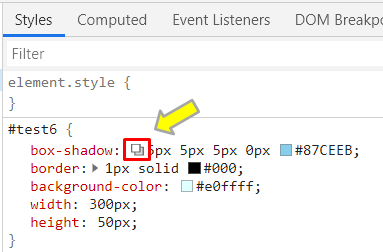
CSS box-shadow ボックスに影をつけるサンプル ITSakura

CSSを使って影をつける きらり☆彡

文章を見やすくするためにワードプレス内の文章に枠線を入れるCSSの

ページアーカイブ Kaffee

CSS入門】img(ボックス)に影をつける方法|《box-shadow》プロパティ

CSS】ブログの画像に影をつける u0026 色を変える方法(#box-shadow

CSS box-shadow ボックスに影をつけるサンプル ITSakura
 You have just read the article entitled テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS - css
背景に影. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/graycode-htmlu0026css-css.html
You have just read the article entitled テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS - css
背景に影. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/graycode-htmlu0026css-css.html


0 Response to "テキストに影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS - css 背景に影"
Post a Comment