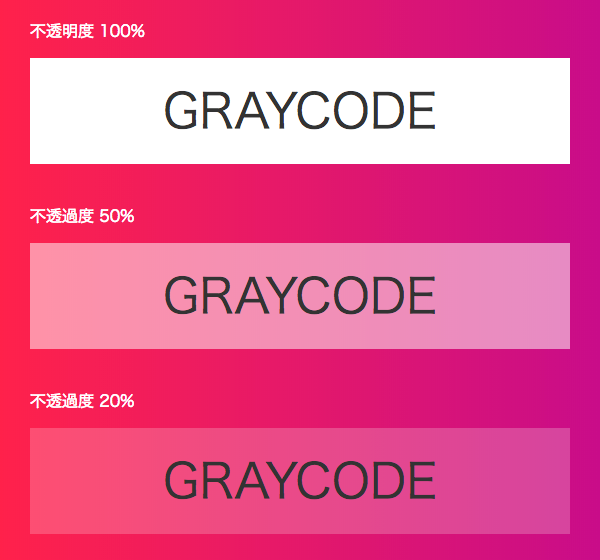
要素を透過させる GRAYCODE HTMLu0026CSS - css 背景だけ半透明
要素を透過させる GRAYCODE HTMLu0026CSS
cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG
Related

【JavaScript・CSS】オーバーレイを実装する方法|半透明の箇所を

記事の背景を半透明にする CSS勉強中スタッフのブログ

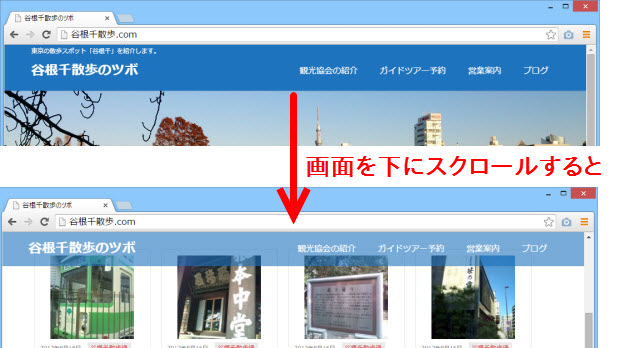
BizVektor Vastのグローバルメニューを透過させる - 西沢直木のIT講座

背景が透けてスタイリッシュ!ゴーストボタンを作ろう|成果につながる

動画にかけるドットフィルターをCSSのみで実装する Pulp Note - Web

素材の壺 background-imageを透明にするためのCSS

マウスオーバーで黒の半透明ベタの上に不透明の文字を表示する Wynes

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

マウンテンゴリラでもわかる!CSSだけで作る背景パターン講座

CSS:半透明の黒背景を「opacity」で実装すると上手くいかない
 You have just read the article entitled 要素を透過させる GRAYCODE HTMLu0026CSS - css 背景だけ半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/graycode-htmlu0026css-css_0498633938.html
You have just read the article entitled 要素を透過させる GRAYCODE HTMLu0026CSS - css 背景だけ半透明. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/graycode-htmlu0026css-css_0498633938.html


0 Response to "要素を透過させる GRAYCODE HTMLu0026CSS - css 背景だけ半透明"
Post a Comment