How to create a Minesweeper game in CSS without JS by Jakub - css 背景の センタリング
How to create a Minesweeper game in CSS without JS by Jakub 
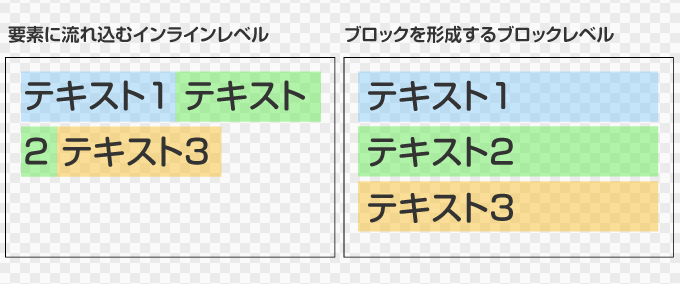
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
Related

Equal Height Column Layouts With Borders And Negative Margins In

Customizing the Menu (Mobile) - Support - Themeco Forum

Customizing Modals u0026 Slideouts (CSS) - Appcues Docs

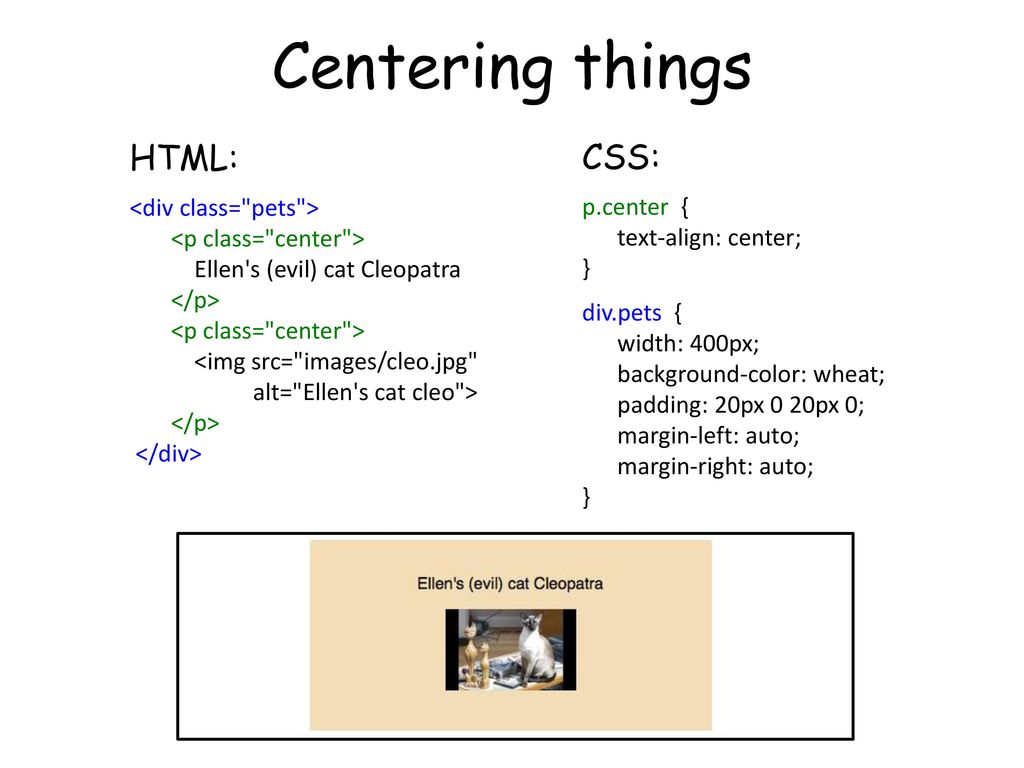
CSS Box Model u003cspanu003e u0026 u003cdivu003e - ppt download

CSSによるセンタリングの方法と注意点についてのまとめ
I Apologize in Advance..Vertical Centering and Scaling in CSS

Rayhan Arif, Author at Themeum - Page 3 of 6

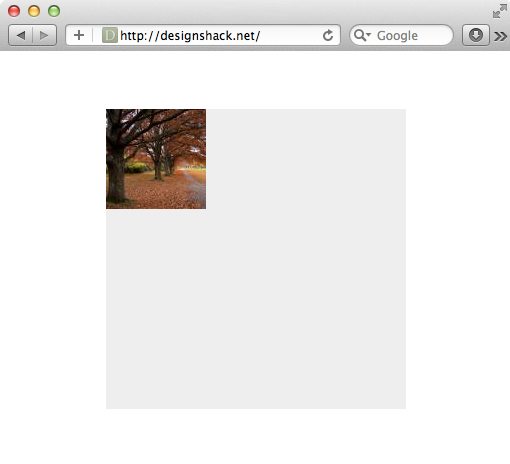
How to Center Anything With CSS Design Shack

Is that how you center in CSS?

Cool, I just Figured Out How To Center Background Images In
 You have just read the article entitled How to create a Minesweeper game in CSS without JS by Jakub - css 背景の
センタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/how-to-create-minesweeper-game-in-css.html
You have just read the article entitled How to create a Minesweeper game in CSS without JS by Jakub - css 背景の
センタリング. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/how-to-create-minesweeper-game-in-css.html


0 Response to "How to create a Minesweeper game in CSS without JS by Jakub - css 背景の センタリング"
Post a Comment