ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景を円 形
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター ![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター
Related
![ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター](https://blog-imgs-98-origin.fc2.com/h/o/n/honttoni/161115svg-1.jpg)
CSS Cookbook/ja Fandom Developers Wiki Fandom

背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト

アイデア次第で効果的な使い方ができるかも!?「background-clip:text

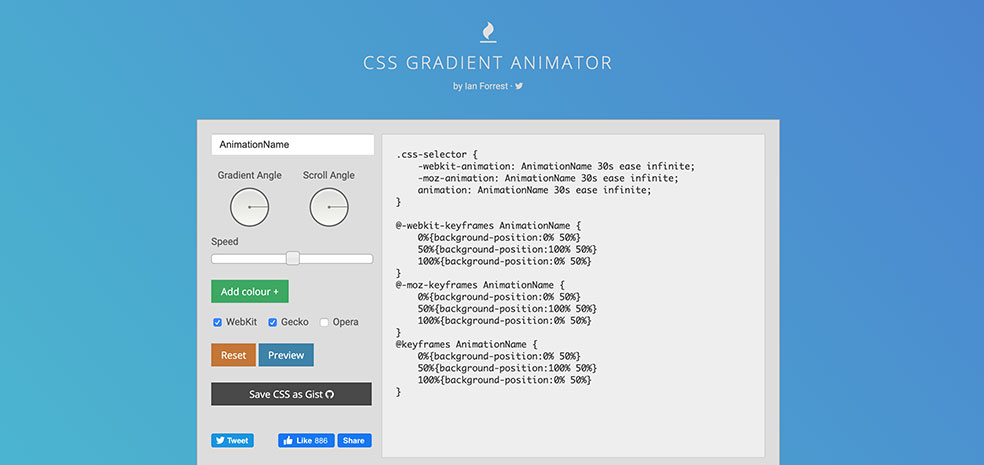
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima

CSS】gradientグラデーションの実装してみよう! SHU BLOG

乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical

おしゃれな円グラフをHTML/CSSのコピペで実装! アニメーションが

超簡単!CSSでBackground-image(背景画像)を透過させる【コーディング

クリックしたら円形背景が拡大(右から) 動くWebデザインアイディア帳
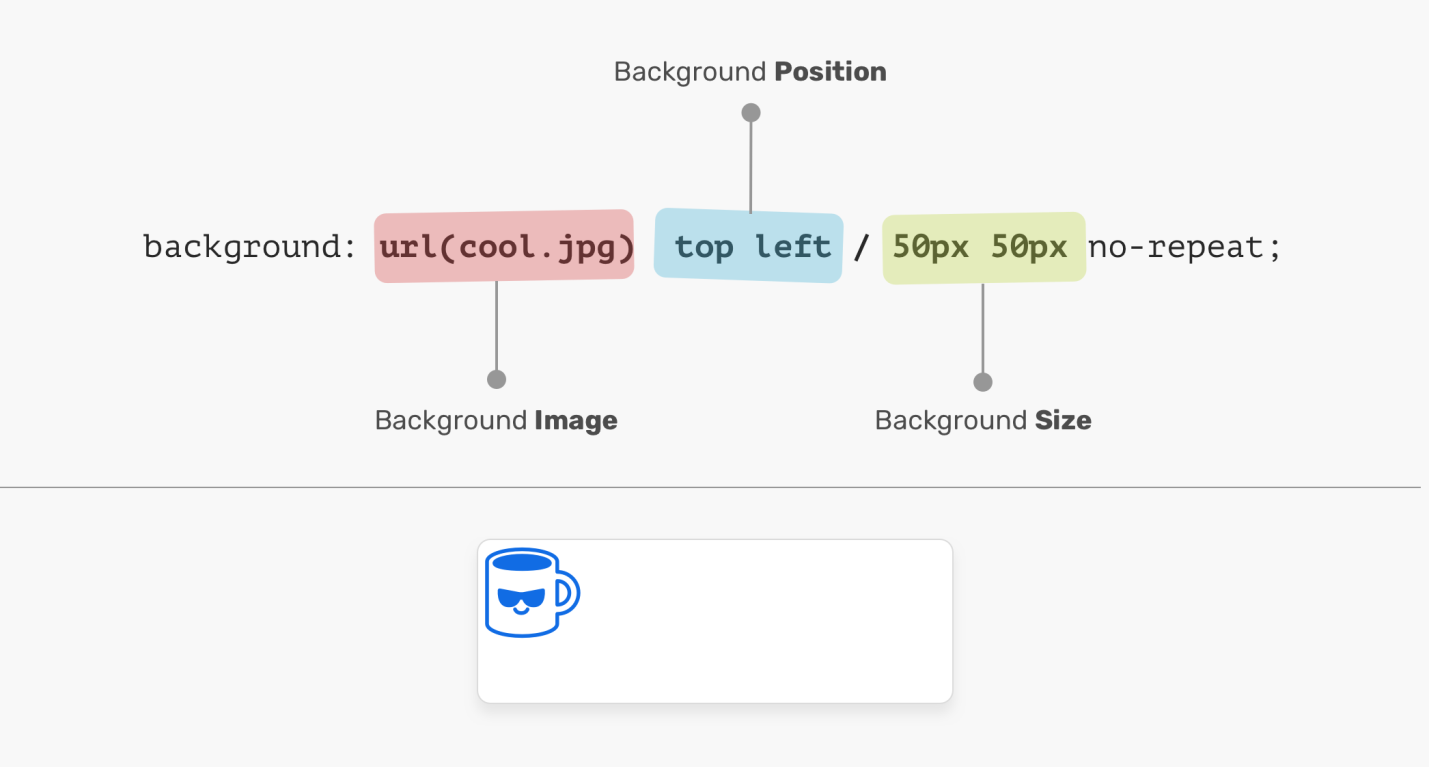
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
 You have just read the article entitled ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景を円
形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/html5css370-1-svg-css.html
You have just read the article entitled ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景を円
形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/html5css370-1-svg-css.html


0 Response to "ほんっとにはじめてのHTML5とCSS3:[70-1] svg要素でベクター - css 背景を円 形"
Post a Comment