スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景を表示
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの
Related

アメブロのページ全体に背景画像を表示する方法(パターン敷き詰め

CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
背景画像CSS】位置を固定して全画面表示に収める方法WordPress|旅人に

アメブロのページ全体に背景画像を表示する方法(パターン敷き詰め

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

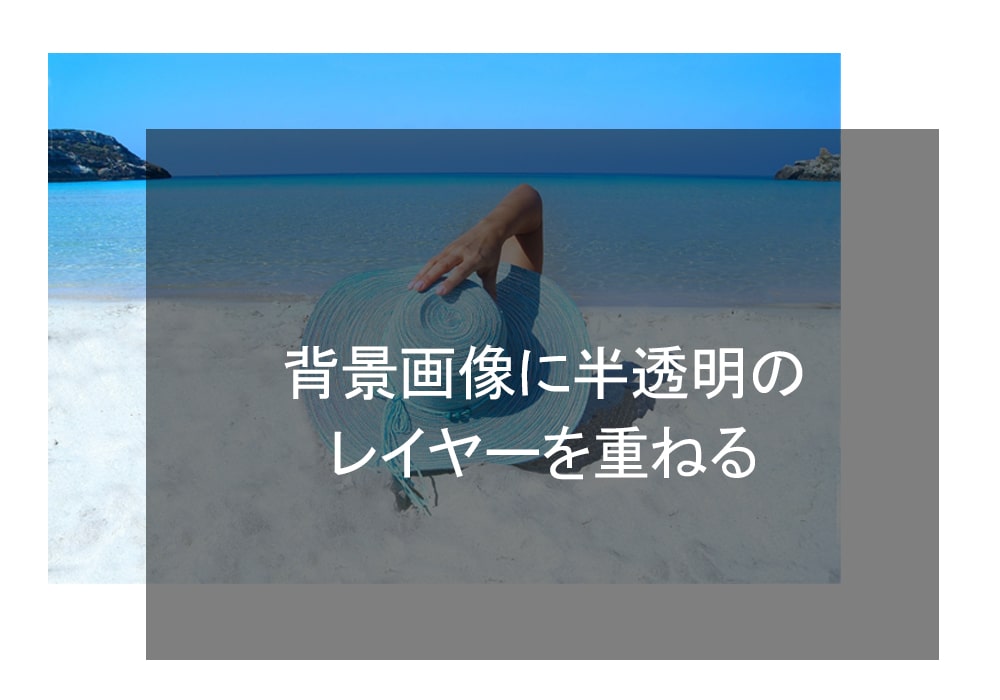
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法

コンテンツより大きい画像をキレイに中央配置するcssテクニック3選

背景の指定をするCSS - background

スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+

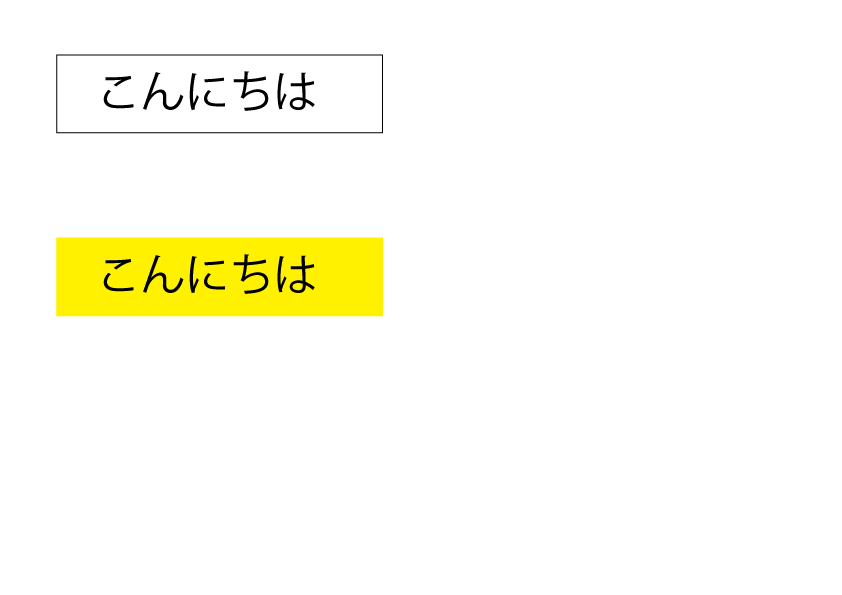
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
 You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景を表示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/jquery-css.html
You have just read the article entitled スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背
景を表示. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/jquery-css.html


0 Response to "スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ - css 背 景を表示"
Post a Comment