K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景を設定
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
CSS】背景色の指定を解除する方法 株式会社マイティーエース
Related

HTMLとCSSで作るウェブサイト作成入門

CSSでストライプなどの背景パターンを作る方法|tamatuf

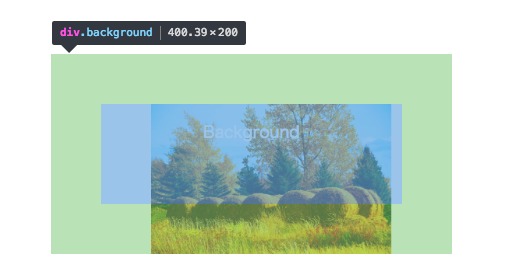
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
bodyに適応させておくCSSのプロパティー5個 - Tile Note

背景画像をレスポンシブWebデザインに対応させる Designmemo

【CSS】backgroundプロパティの使い方を徹底解説! creive

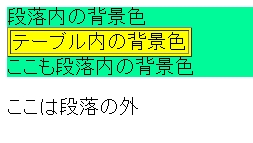
セルごとに背景色を設定する:HTMLタグ一覧 - HTMLタグボード

セルごとに背景色を設定する:HTMLタグ一覧 - HTMLタグボード

背景画像にグラデーションをかける方法 ミフネWEB

background設定解説〜CSS3 IT工房|AI入門とWeb開発
 You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/kcss-css.html
You have just read the article entitled K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css
背景を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/kcss-css.html


0 Response to "K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - css 背景を設定"
Post a Comment